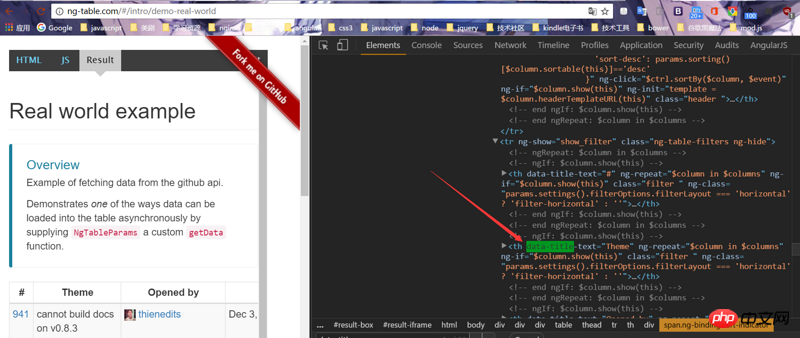
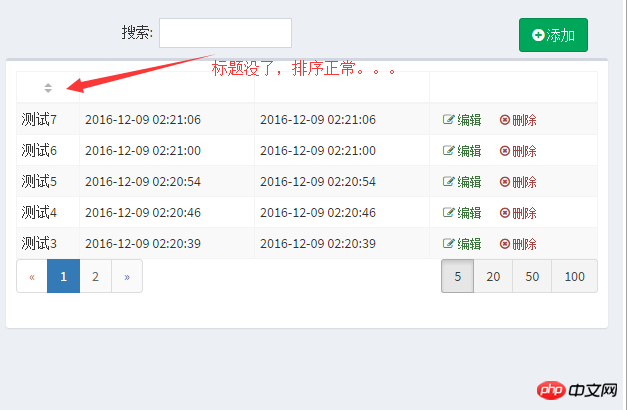
As mentioned. When using ng-table and data-title when using ng-repeat, the title is not displayed (others are normal). As shown below:

Upload code:
// controller。 state中 controllerAs: posts
.controller('PostManageIndexCtrl', [
'$scope',
'$timeout',
'PostService',
'NgTableParams',
function ($scope, $timeout, PostService, NgTableParams) {
var self = this;
self.$injet = ["NgTableParams", "ngTableSimpleList"];
this.posts = {};
self.tableParams = createUsingFullOptions();
// init
function createUsingFullOptions() {
var initialParams = {
page: 1,
sorting: { created_at: "desc" },
count:5
};
var initialSettings = {
counts: [5, 20, 50, 100],
paginationMaxBlocks: 5,
paginationMinBlocks: 2,
getData: function(params) {
// console.log(PostService.fnGetPosts(params, $scope.filterValue));
return PostService.fnGetPosts(params, $scope.filterValue);
}
};
return new NgTableParams(initialParams, initialSettings);
}
//删除
self.fnDestroyPost = function (id) {
PostService.fnDestroyPost(id);
};
//筛选
$scope.$watch("filterValue", function () {
console.log('aaa');
self.tableParams.reload();
}, true);
}])
//接下来是html
<p class="row">
<p class="col-xs-12">
<p class="box">
<p class="box-body">
<table ng-table="posts.tableParams" class="table table-condensed table-bordered table-striped">
<tr ng-repeat="row in $data">
<td data-title="标题" sortable="'title'">[: row.title :]</td>
<td data-title="创建时间">[: row.created_at :]</td>
<td data-title="最后修改时间">[: row.updated_at :]</td>
<td data-title="操作">
<a style="margin:3px;" ui-sref="post.postManageEdit({postId:row.id})" class="X-Small btn-xs text-success ">
<i class="fa fa-edit"></i> 编辑
</a>
<a style="margin:3px;" ng-click="posts.fnDestroyPost(row.id)" class="delBtn X-Small btn-xs text-danger ">
<i class="fa fa-times-circle-o"></i> 删除</a>
</td>
</tr>
</table>
</p>
</p>
</p>
</p>
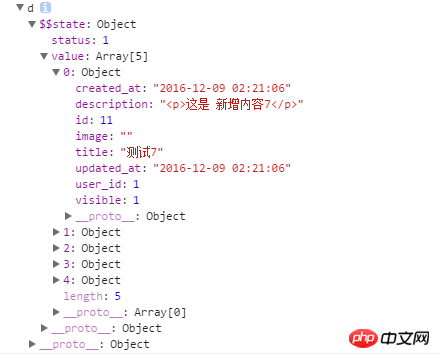
The console data in the controller is as follows

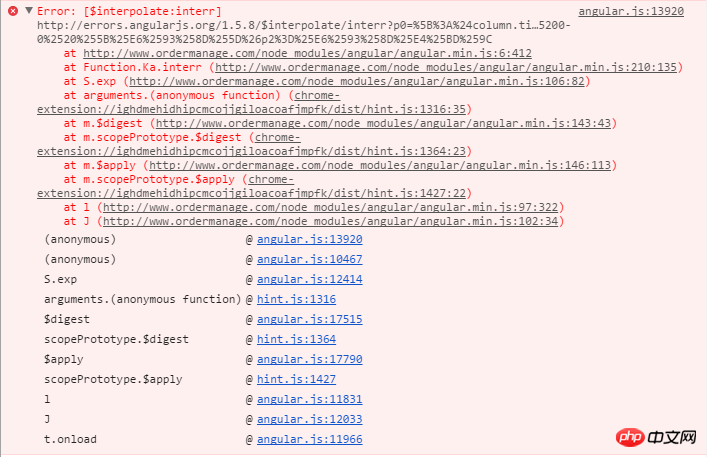
The error reported in the console is as follows:
 *n
*n
I use ng-table-dynamic for the self.cols format title and it’s fine, but I want to add that operation and that td content and I don’t know how to add it.
Please help me, thank you very much! ! ! Kowtow
data-title-text="'Baby can insert text here'"
ps: I couldn’t figure it out at first, and I haven’t used ng-table before. . . I couldn't find the information I found. . Until I found the official website of ng-table. . .