视图
<!doctype html>
<html ng-app>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="angularJs/angular.min.js"></script>
<script src="angulartest.js"></script>
<style>
input.ng-invalid{
background: blue;
}
</style>
</head>
<body >
<p ng-app="myapp" ng-controller="myctrl">
{{myname}}
</p>
</body>
</html>
控制器
var app=angular.module('myapp',[]);
app.controller('myctrl',function($scope){
$scope.myname="zx";
});
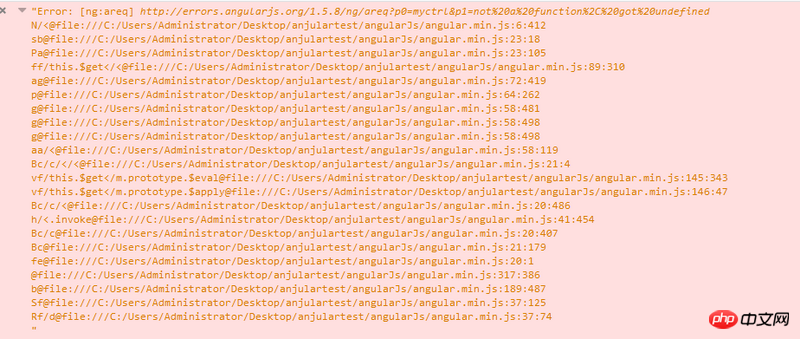
I have been having problems and I don’t know why. Please help

Please remove ng-app from the html tag
1. Leave one of the two ng-apps;
2. Use ng-app="myapp" for the remaining one;
3. Do not add ng-app to the html.