Everyone who has used angular2 should know that the Angular CLI provided by angular2 can quickly build and quickly generate various templates for serives, components, directives, and modules...
However, using Angular CLI can be very fast and simple. To build an angular2 project, you only need to master a few lines of commands to build the best practices for front-end architecture; simple things mean inflexibility (and it is still in the beta stage), and it cannot configure the project with high control.
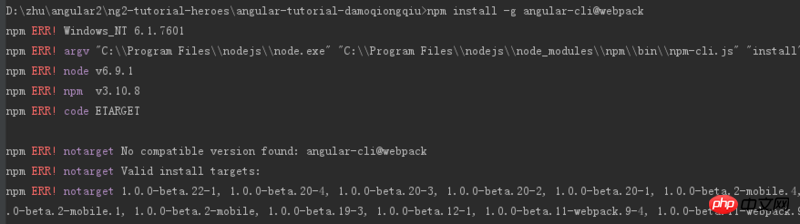
Triedangular-cli@webpack Cannot install
How to combine the advantages of the two, or use angular2-cli webpack to configure packaging projects? ? Please give me some advice
Hello, the latest version of angular-cli has been built using webpack. You only need to run it in the project directory
You can package the project
Please refer to here for details