`
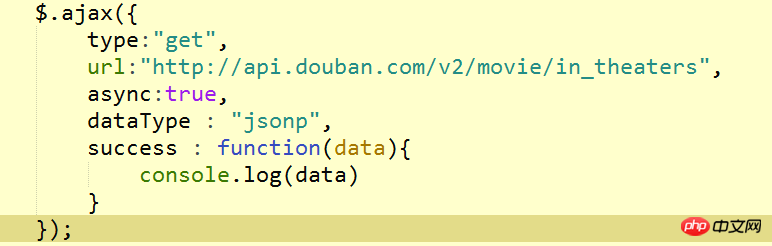
In jquery, cross-domain data can be used in the success function. The principle is to use the src of the script note to cross-domain. Add ?callback=func to the url; func is added by jq A temporary global function...
`
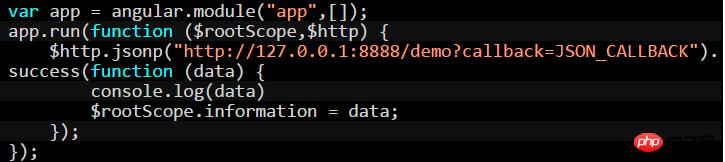
I found this picture on Baidu in angular for a long time. The tutorial said that after adding callback=JSON_CALLBACK to the url (it must be written as JSON_CALLBACK), when the server responds, the success function will be executed. However, I did it and reported an error. Got it!
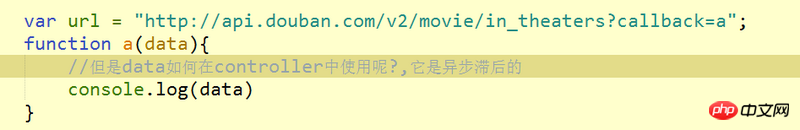
Then I changed the code to this, no error was reported, and the cross-domain was successful, but ajax is asynchronous. How to use the obtained data in the angular controller?

jsonp,服务器端是根据你后面callback的函数名,给你返回一段包装的json数据,并不一定就是JSON_CALLBACK, you can choose the name at will, but your js file must have a consistent function name. You can read this articlejsonp
Cross-domain needs to be set up in the background, so it has nothing to do with angular cross-domain. . .
There are many ways, the more elegant one is to create one
factory,或者service,whatever,返回一个对象,factory或service里异步请求数据,返回的数据存储到返回的对象下,属性名随你起,然后吧这个玩意注入到你想使用的controller里,但是因为是异步的,所以controller执行的时候可能返回的对象还是空,需要bind到$scope上才能自动更新。要不你可以随意一点,直接在controller里异步执行,回调里直接给到$scope.If asynchronous data needs to be displayed immediately, it is better to execute asynchronously first and initialize angular in the callback.