
$scope.regex = /^1[34578]d{9}$/;

1. The mobile phone number has been verified
2. It will be verified when adding it now
3. However, when editing, if the previous mobile phone number was filled in incorrectly, there will be no prompt. When saving, Something will go wrong.
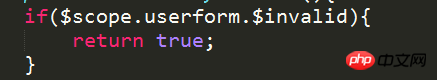
This is how it is judged when saving
If you want the
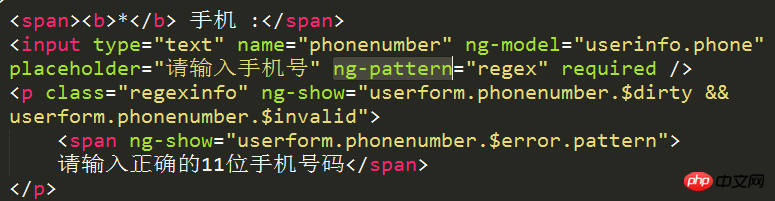
input输入的时候验证+form提交的时候验证:第一步:给要验证的
input添加onkeyup事件,在键盘松开的时候触发验证第二步:给
form添加onsubmitevent, verify it when the form is submittedHere is an example:
HTML:Javascriptcan be changed to:
In fact, it is reasonable to not allow submission when there are no changes
$scope.userform.$dirty.========UPDATE========
There is a big problem with the way you write the form.
angular comes with a verification model of html5 attributes
The angular form itself contains verification of most HTML5 form elements, such as: required. To enable it, add
ng-submit="adduserinfo()",既然有验证模型,那就去掉浏览器自身的验证,再加上novalidateto from.Since the form adds a submit action, the OK button does not need anything related to events.
In fact, Angular’s own verification model is still very rich, especially with regular expressions, there are many things that can be done.
Try writing ng-pattern="/^1/" (the regex you wrote) directly on the interface. Do not use variable definitions