I encountered a problem in the TP project. The front-end page is a list implemented with angular.js. I first passed the background json array to the page:
//ag configuration information
var ag_data = {};
ag_data.address = '{$address}';
ag_data.url = "{:U('')}";
console.log(ag_data.url);
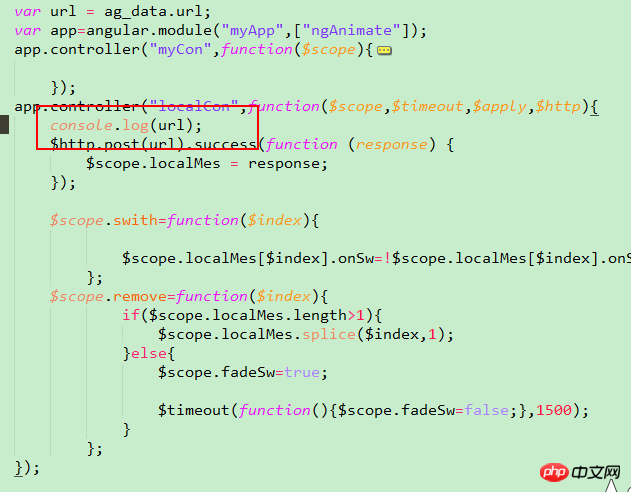
Then a js file is referenced at the bottom of the page, which contains a logic written in angular.js. I pass it in the page You can get the url in the js file, but you can't get it in the controller 
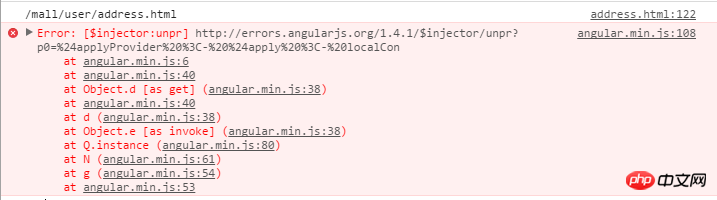
The error printed by the browser is like this
How to pass external values to the scope of angular. . .
I am a newbie, please give some guidance╮(╯▽╰)╭
https://docs.angularjs.org/er...$injector/unpr?p0=$applyProvider%20%3C-%20$apply%20%3C-%20localCon
I suspect that your localCon controller has Question
You try changing the controller to this way
The error message has already told you that the instance method in
apply那里有问题。因为$apply是$scopecannot be injected directly here. .You just write:
That should be enough. These three are all built-in services of AngularJS, so there is no problem in injecting them explicitly without brackets.
Change $http.post to $http.get