I encountered a problem during development today
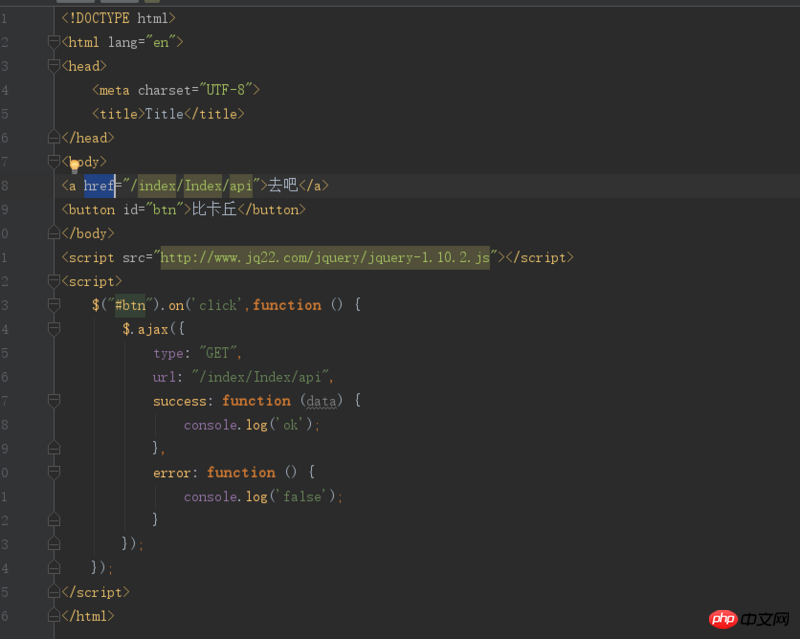
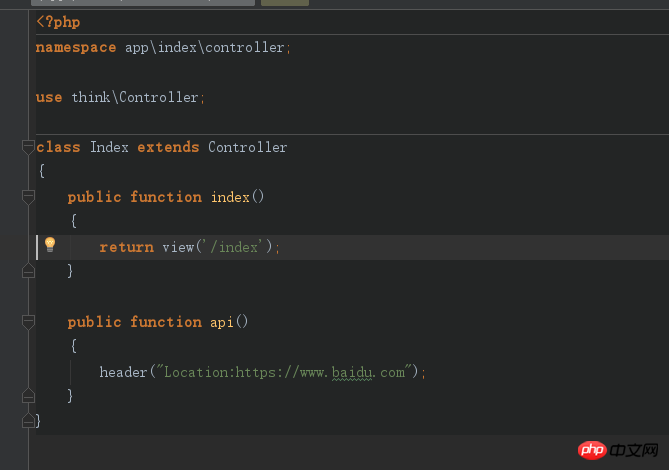
The current end directly hrefs an interface (there is redirection code in the interface)
This way you can redirect directly
But when the front end uses ajax to request this interface, it will not be redirected
Why? Please explain the principle 

ajax itself cannot implement redirection.
You can modify the backend to return the result and execute the page jump after judging it in the callback function of the frontend.
The basic idea is that the backend determines whether the request header contains ajax information
for example
isAjax = request.getHeader("x-requested-with").equals("XMLHttpRequest");, and then performs different operations according to different requests, such as directly executing a jump or returning the jump url information, and the front end jumps.My understanding:
The former is the jump of the address, and the latter is the interface for accessing the non-refresh server. How can there be redirection when you only access the interface without making page jumps? Ajax is used without refreshing.
Be sure to jump on the client side. Ajax requests from different browsers will not receive the 3xx status code.
Ajax makes asynchronous requests. You need to determine the status code and perform corresponding operations.
Generally, the results are returned based on the backend and then js jumps
ajax can work normally in the 301 status,
but the premise is that the same origin policy needs to be met!
If you have this need, you can let nginx path proxy to the corresponding URL
ajax originally only interacts with the server for data without refreshing the page (you have to understand the meaning of data interaction). In other words, the client only receives the content output by the server-side index/index/api. The js code and php commands contained in it cannot be executed.
So if you want to redirect, it must be handled by the front end. The following is the correct handling method:
Please modify async and give it a try!