 < /p>
< /p>
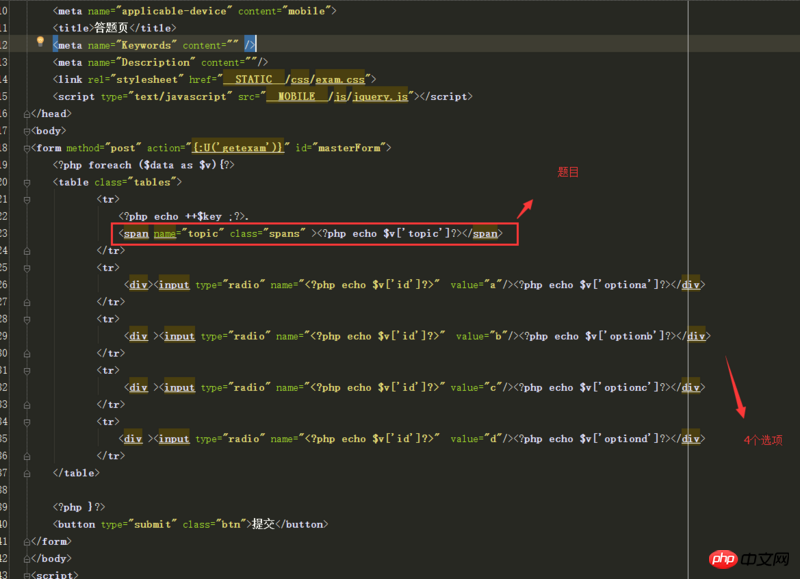
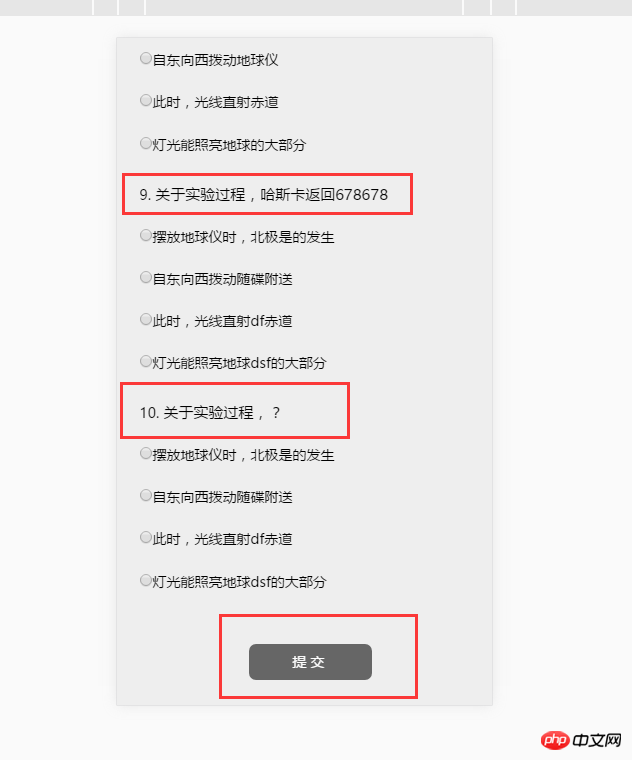
 < br>This is a question-answering system. The answer page contains all single-choice questions. I want to verify whether all questions have been selected when the user presses submit. If a question is missed and has not been selected, he cannot be allowed to submit. . . Excuse me, how can I achieve this legal verification using JQ or something else? (Each question in the front-end template is recycled)
< br>This is a question-answering system. The answer page contains all single-choice questions. I want to verify whether all questions have been selected when the user presses submit. If a question is missed and has not been selected, he cannot be allowed to submit. . . Excuse me, how can I achieve this legal verification using JQ or something else? (Each question in the front-end template is recycled)
jq呗
You always need to generate a submitted json, set the default selection value to -1, bind the click selection to the json data change, and check each option of the json when you click submit to see if there are still objects - 1 is fine
Use jq to verify it when submitting. Just loop through the verification js
If they are all single-choice, it stands to reason that you can get the number of selected items and compare them with the number of questions to make a judgment