Regarding ajax and the data source, I usually use the jq note to directly throw the value that needs to be posted into an element, and then grab it. In this way, use the browser console to change the page attributes, and the value of the ajax post is also changed.
Although I use php on the backend to determine whether the user is the real person, it can only go so far.
I have seen that the value of relevant elements on a website's page is constantly increasing. This method can also avoid element modification attacks.
How to do it, or is there any means to prevent the source of data captured by ajax from being controlled? Taiwan or other means to change it.
Pure text description, if you don’t understand, I can post a picture to explain
ajax processing
...
$('.jq_btn_del').click(function () {
var i=$(this).attr('jqid');
alert(i)
if(vardel){
...
$.ajax({
...
type:'post',
data:{'course_id':i,...},
datatype:'json'
...
}
})
Front-end page
<td>
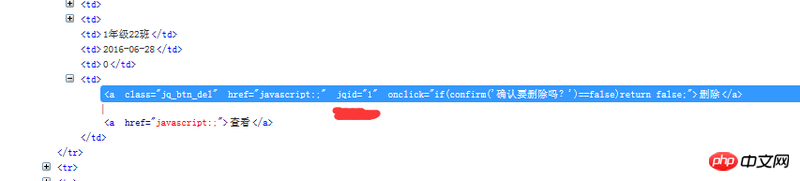
<a class="jq_btn_del"
jqid="{$vo.sharing_id}" >删除</a>
</td>Console
I used the console to change the underlined part in the figurejqid, and as a result, the ajax processing data was also changed.
I know that the background requires filtering and judgment, but if there is a lot of submitted data, there must be omissions.
I have also thought about directly throwing all the data into json, and then getting an id, and then getting the data in json based on the id for processing and judgment.
I have seen someone type jqid where to make a time accumulation value to avoid modification. Please tell me how you usually process data on the page. jq and html are exposed. I know that the jq code cannot be changed in the console. , if in foreach, jq triggers at least one value, then this value is very dangerous. What I said was very confusing...
To prevent console modification, I currently only know the cookie setting httpOnly, which can only be modified through background sessions.
If it is just to prevent cross-domain modification, sessionStorage and localStorage can be used. But neither of these prevent the user from opening console injection directly.
In fact, the final security measures should be carried out in the background, interception and filtering.
“Don’t trust any input from the user”
==========
Are you worried that illegal js will change the data you bind to the dom, causing you to delete data that shouldn't be deleted?
Try using events to bind operations to your DOM elements.
That’s what it means.