
The designer asked me to use the png image he provided if it is not compatible with svg, and if it is compatible with svg, use svg. Regarding this compatibility issue, I saw Zhang Xinxu’s blog written as follows.
<svg width="96" height="96">
<image xlink:href="svg.svg" src="svg.png" width="96" height="96" />
</svg>
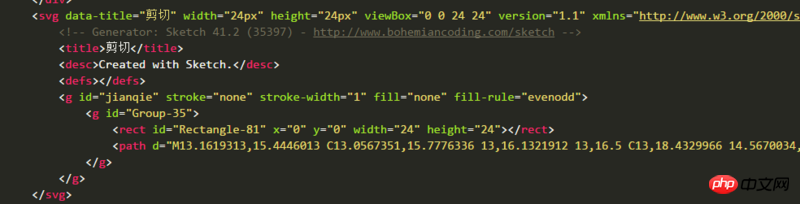
However, I found that if I write like this, move the mouse to the svg and set the fill color to it, it will not have any effect. I now use svg tags to write the following picture
It is possible to change the color when writing like this, but how to make it compatible when writing like this? . How should I deal with it so that it can change color when the mouse is passed, regardless of whether it is compatible with svg or incompatible with svg and uses pictures. Thank you my friends
Usually incompatibility occurs in IE. If you want to solve the compatibility problem of IE, you can actually use something like <!--[if lt IE]>. Then use css to remove the svg or image
display:none.A more specific approach is: use <!--[if lt IE x]> to add some classes to the html tag. As for svg compatibility, you have to check Can I Use.
When using xlink:href, in the referenced external svg file or symbol, just change the attributes (fill, etc.) that need to be inherited from the parent to inherit.