I used canvas to make an electronic signature, but there was too much space left after the user signed. Is there any way to capture the blank space?
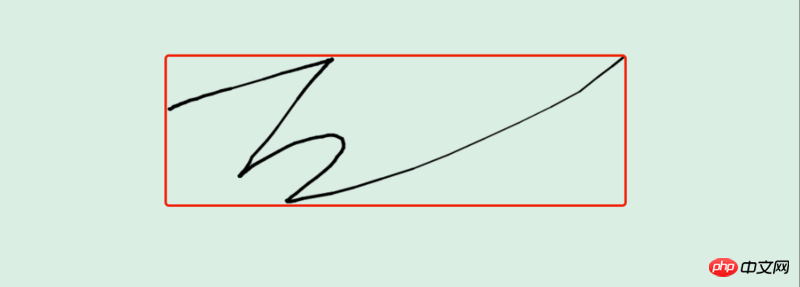
Sample original picture:

During the signing process, I obtained the area that the mouse passed through, and thus obtained the coordinates of the red area as shown below.

Then pass it to the img object, and then draw it to canvas to crop the red area.
Is there any other way to do it?
Thanks!
First of all, it can be done.
canvas.getContext('2d').getImageData(0, 0, 宽, 高)It will return an image data object of the current canvas, which has a data attribute, which is a one-dimensional array. In this one-dimensional array, every 4 subscripts represent the R of a pixel. The author only needs to traverse the values of G, B, and A to find the boundary. The following is the pseudo code implementationScan pixels through
ImageData, scanning line by line, to maintain the coordinates of the upper left corner and lower right corner, or the coordinates of the upper right corner and lower left corner.Simply enlarging the carvas, I don’t know if it can meet your needs.
The original poster means that you have got the picture in the red box, then you can know the width and height of the picture, and calculate the image and carvas based on the width and height of the carvas. Zoom ratio
Set the magnification ratio through the ctx.scale(widthScale, heightScale) method.
Then ctx draws the image.
Has the poster solved it? Get a rectangular image with specified coordinates?