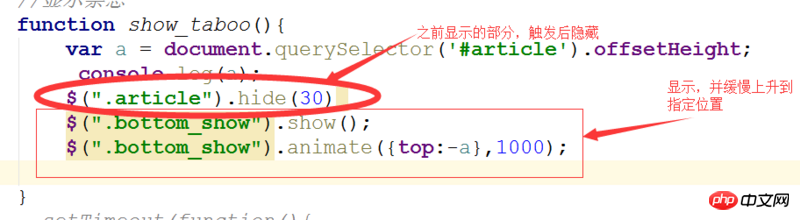
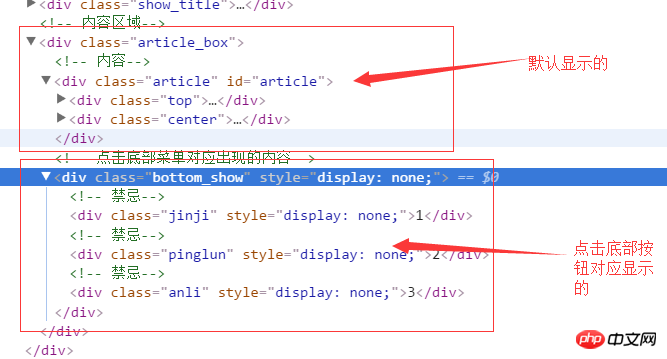
What I want to achieve is that at the bottom of the page (hidden element), when the button is clicked, it is displayed from the low end and moved to the specified position. It can be displayed currently, but the display process does not rise slowly. Please ask. How to deal with it? 

The real reason
p elements are by default on
position属性值是static, 而top属性只能应用在position: relative、position: absolute或者position: fixedblock-level elements!So if you use animate to set top, it is invalid. If you don’t believe me, try setting the position of the .bottom_show element to relative!
Attachment: CSS description of the position attribute value of block-level elements
static: No special positioning, the object follows normal document flow. Properties such as top, right, bottom, and left will not be applied.
relative: The object follows the normal document flow, but will be offset in the normal document flow based on top, right, bottom, left and other attributes. And its cascading is defined through the z-index attribute.
absolute: The object is separated from the normal document flow and uses top, right, bottom, left and other attributes for absolute positioning. And its cascading is defined through the z-index attribute.
fixed: The object is separated from the normal document flow. Use top, right, bottom, left and other attributes to position it with the window as the reference point. When the scroll bar appears, the object will not scroll with it. And its cascading is defined through the z-index attribute.
Example provided by me
I set the .bottom_show element to
position:relative, and for smooth animation, I set the initial transparency of this element to 0. This way the fade-out effect is better.See the example I wrote
Core code
HTML
Javascript
hide() and show() often have some problems when splicing animations.
It is recommended to use fadeIn();
I think there is something wrong with your idea. First of all, if you move it outside the screen, the element should be displayed. You just need to set the top value so that it cannot be seen within the screen. When it needs to be displayed, use animate to set the top value, and then move it to the position you want. If compatibility is not considered, it is more recommended to use the transition+transform:translate combination.