I want the two li's with different heights to be of equal height
I use ul and li to arrange, and the parent element ul is set
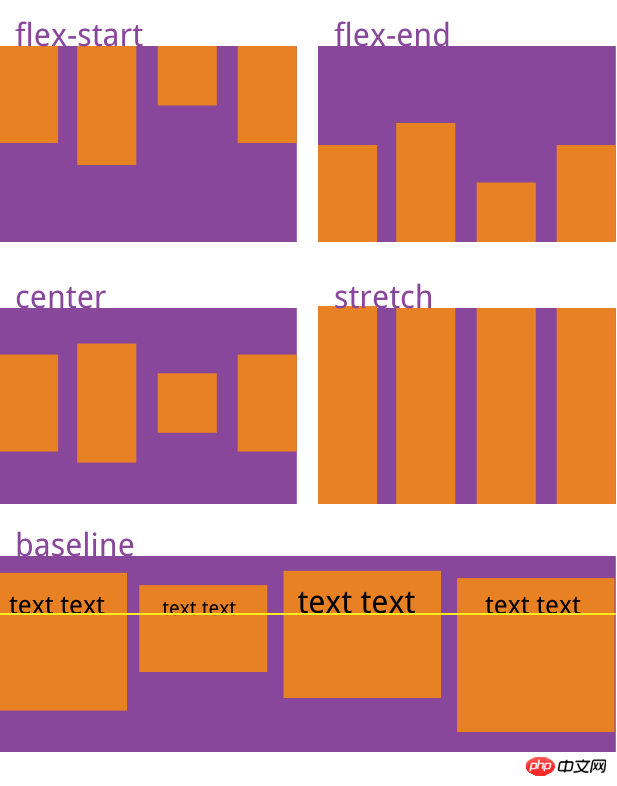
display: flex;
align-items: flex-end;Sub element li is set to:
flex: 0 0 50%;I set the align-items of the parent element to stretch and it becomes like this. . . 
How to set it up so that two li in the same row with different heights can be of equal height
align-items attribute