Like the title
I use ajax to request cross-domain data on the page
This is the address I want to proxy, the local service is locahost:1983
But when the request is not received, it always goes to error. What's going on?
var apiProxy = proxyMiddleware('/v2', { target: 'https://api.douban.com',changeOrigin: true });
app.use('/v2/*', apiProxy);$.ajax({
type: "get",
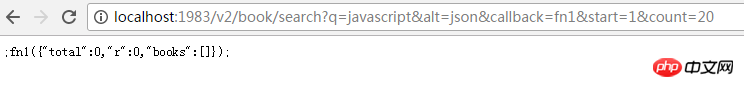
url: "http://localhost:1983/v2/book/search?q=javascript&alt=json&callback=fn1&start=" + (opage++) + "&count=20",
success: function(data) {
var odata = data.books;
var ohtml = "";
for (var i = 0; i < odata.length; i++) {
ohtml += "<li><img src=" + odata[i]["images"]["small"] + "><p>" + odata[i]["title"] + "</p></li>";
}
$("#special").append(ohtml);
},
error: function() {
alert("出错");
}
});Error reported by the control console

Open the link in the browser and display

However, you are still requesting api.douban.com across domains. Of course ajax still goes into error
I have come back to this problem several times: /q/10...