

This is my current effect. What I want is to open it directly in the browser. Ias long as there is href, I can open it with the browser. The code is as follows and it has been successful. But when I click a before I get the href, a new form automatically jumps out. Can I open it directly in the browser? Or get the href before jumping out of the new form? 
It has been solved. The dynamically added a tag data is replaced with href="javascript:void(0)", and the attribute onclick='send('loadurl-message',urls)' is attached to it. The urls are array traversals. Generated, because all the a tags in the iframe are data attached to the database, so if you do this, there are new pits:

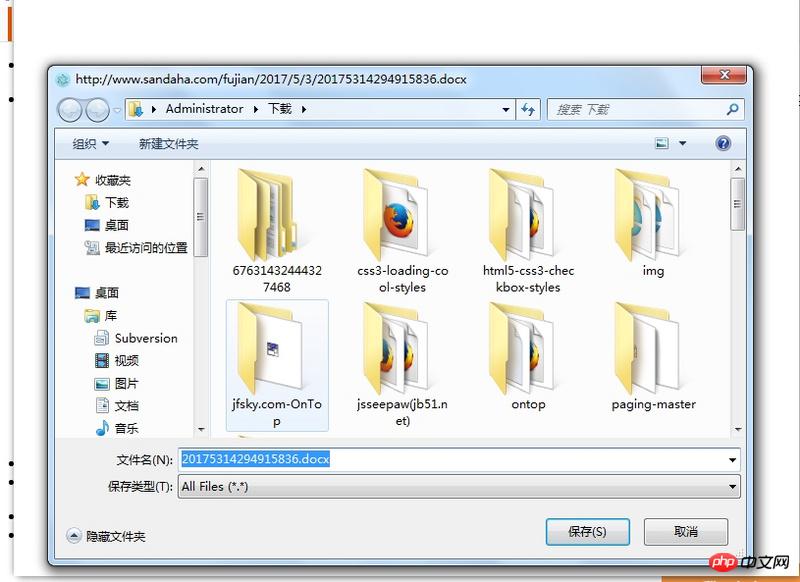
You can already make the dynamically generated a tags open in the browser, but some a tags are "Download "The file path cannot be opened directly in the browser, so just use the original path. The result is as follows:
After the download window is a blank form automatically generated by electron, is there any way to prevent it from being automatically created?
electron has a module called shell, shell.openExternal(YOUR_URL).
electron will automatically open the default browser.
You can replace the a tag with other tags and then use the click event. The shell can also be used on the renderer side.