After reading Teacher Ruan Yifeng’s tutorial, I looked at it vaguely. Can you guys please see where I went wrong?
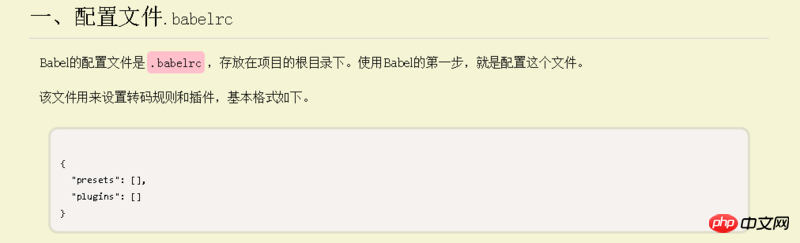
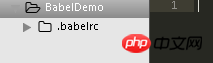
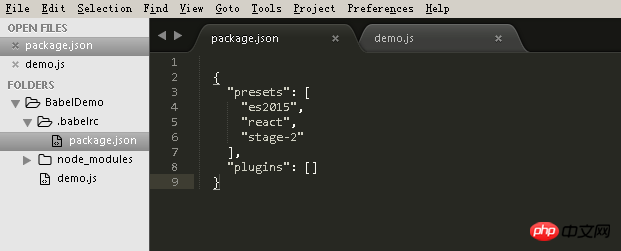
The first step is to configure. Configure the .babelIrc stuff in the root directory, so I used sublime to create a .babelIrc folder in the new folder under BabelDemo, but how do I write code into the folder? Woolen cloth? I am creating a json under .babelIrc? 

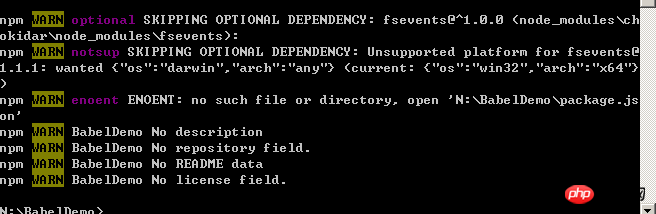
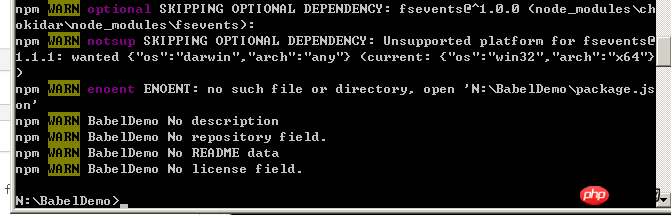
The second step is to start downloading the npm module in confusion




My editor at this time

I'm completely confused at this point, and I can't understand the tutorial at all. I feel so tired. The company does not use es6, and there is no front-end leader. What matters to us is that the back-end speaks JS junk language without looking at ES6. I want to learn by myself and set up a node.js environment. I have been stuck for a month to understand npm. After I know how to use nodejs npm, I want to learn babel. I want to create a hello.js written in es6 in a directory and convert it to es5. . I didn’t expect it to be so difficult. Hey
Can any kind-hearted person teach me how to use babel under windows? I’d be very grateful
.babelrc是文件名不是目录名,安装好了babel-cli就可以直接命令行babel demo.js -o index.babel.jsindex.babel.jsIt is the compiled file.This is the simplest
babelcompilation processWooden stool pockets. . . Are you sure you know how to use node? The error message is no such file and there is no package.json. You should at least npm init it first. People say to create a .babelrc file. You create a folder. Yes, how do you write the content in the folder? OMG, you do too, big girl. You know that you can’t write code in the folder, but you built package.json here. Are you sure you know what package.json is used for? babelrc is just a configuration file. babel-cli can work without it. You have made a mistake in package.json.
To learn es6 syntax, it is better to practice online directly, http://babeljs.io/repl
Teacher Ruan Yifeng’s tutorial clearly states that you need to create a new .babelIrc file in the root directory, not a folder.