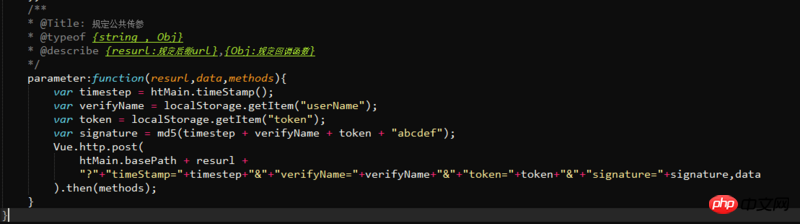
1. Request written with vue-resource.
2. The code is as follows:

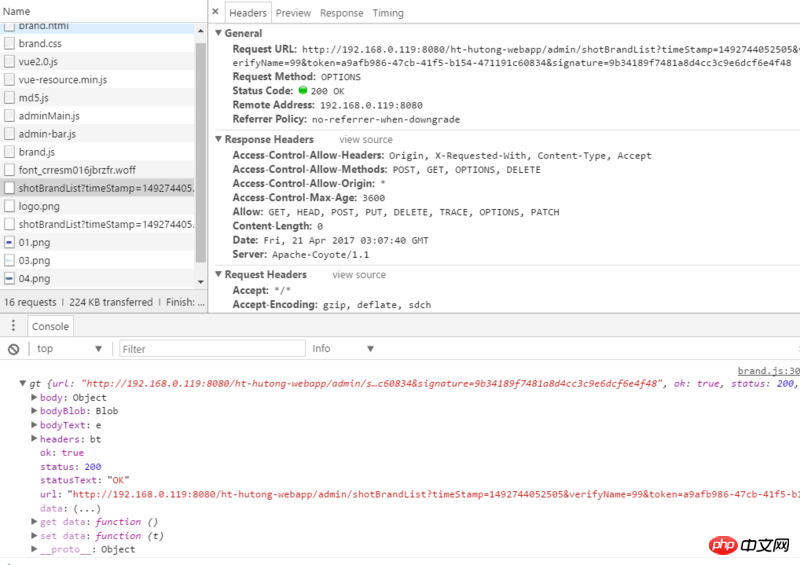
The following is the 200 data returned by this request. I printed it out, as shown below:

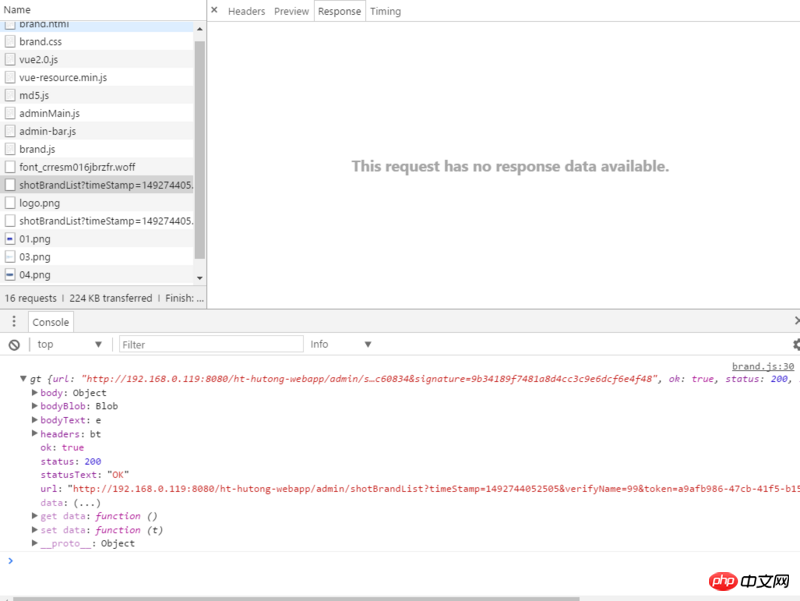
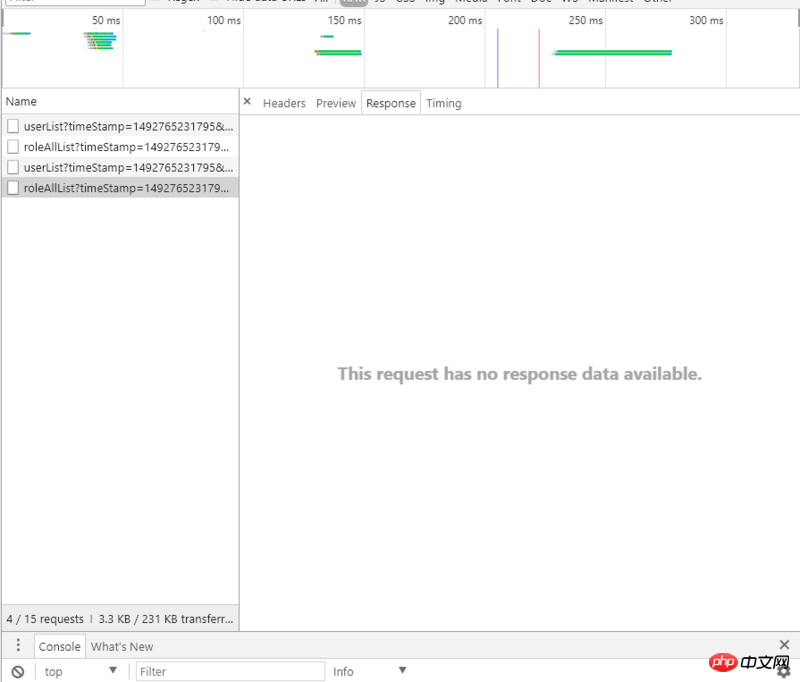
Then the problem is, when I click on Preview and Response, I can’t see the return value, as shown below:


What is the reason. . . [Note: This is a cross-domain request]
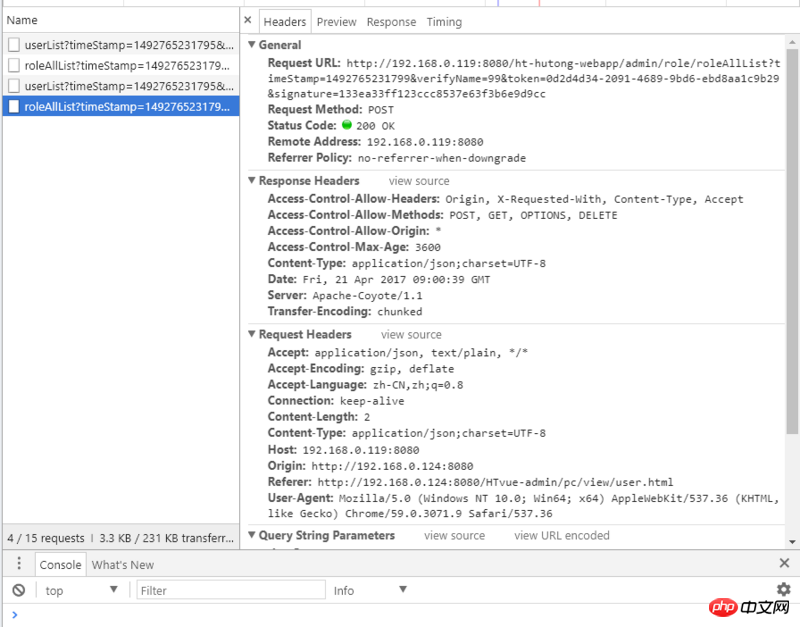
!!!Supplement: [This is a post request]


Moreover, I tested it in Firefox and found that I can get the values returned by Response and Preview. The initial conclusion is that it's Google's problem.
Chrome 56 and above will have this problem when making cross-domain requests locally. The solution is:
Back to version 55
You should now perform cross-domain requests by setting Access-Control-Allow-Origin. If possible, set proxyTable to perform cross-domain requests during local debugging
This problem has been bothering me for a long time, and I also want to know if there is a more reasonable method
Please change the browser and take a look. I've encountered it before, sometimes it's there and sometimes it's not, but it doesn't matter.
This problem occurs only when Request Mehod is options
I have encountered this problem before, because the content-type returned by this address is not json format, but octet-stream, binary data, so what is displayed is a blob object, which seems to be mainly used to download files. I will update vue later. -After the version of resource, it will be automatically converted to json, or you can use the reader to read it again and then convert it to json
The method of your request is options. It is to determine whether cross-domain requests are allowed, not the actual request. There should be another request with the same URL and the method is post, which is the actual request.
Added a little bit later.