Configured on nginx
expires 1d;
Return when requesting the corresponding resource
Cache-Control:max-age=86400
Expires:Thu, 11 Aug 2016 12:16:43 GMT
According to my understanding, this resource should be kept in the browser cache for one day, and when refreshed for the second time within the cache period, there should be no need to send a request but return directly
Status Code:200 OK (from cache)
In fact, each request server will process the return result through etag/Last-Modified comparison. If the If-Modified-Since/If-None-Match returned by the request header is different from the existing etag/Last-Modified If it matches, return 200 to refresh the resource. If it matches, return 304.
Then what is the significance of Expires/ Cache-Control?
Update No. 8-12
Configure the following settings on nginx
add_header Last-Modified "";
expires 5d;
etag off;Turn off etag, turn off last-modifed; only enable the 5-day cache time.
response headers return as follows;
Accept-Ranges:bytes
Cache-Control:max-age=432000
Connection:keep-alive
Content-Length:826
Content-Type:text/css
Date:Fri, 12 Aug 2016 05:52:24 GMT
Expires:Wed, 17 Aug 2016 05:52:24 GMT
Server:nginx/1.4.1When requesting the css file, the browser cache is invalid, the server returns 200 each time, and returns css in the body;
It seems that the expires parameter is not used
It has been solved. I understood it correctly. Expires is indeed used to control the cache expiration time. If it does not expire, it returns 200 (fromcache)
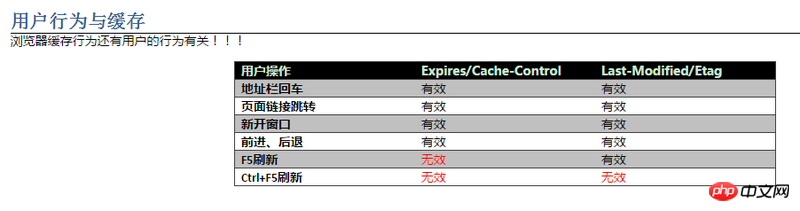
But the point is that my access method is wrong. Expires/Cache-Control is invalid for f5 refresh. The correct way is to confirm direct access in the address bar.
Reference blog
http://www.cnblogs.com/skynet...
You should have both functions turned on, Last-Modified will be viewed first, Nginx should turn on Last-Modified by default, or I remember it wrong
Generally, static resources such as images and CSS use Expires/Cache-Control because there are very few changes. For those with more changes, you can use Last-Modified to ensure that the browser gets the latest version
The author configured it in nginx.conf. My configured expires did not take effect. But gzip compression takes effect...