
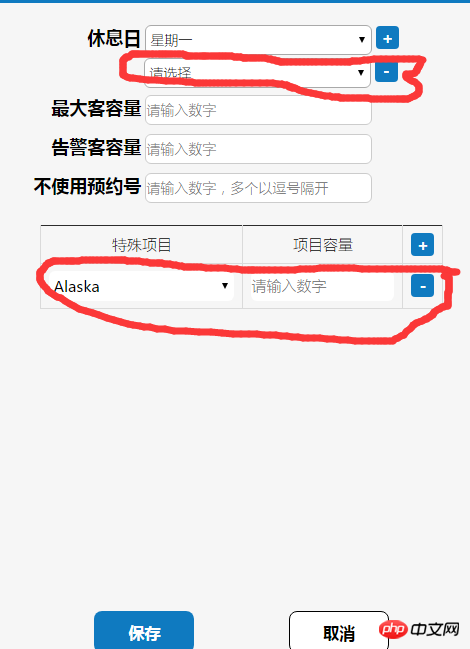
As shown in the picture, this is a pop-up box. The content in the red circle is suitable for things dynamically added by jquery. How to delete the dynamically added things after saving or canceling, leaving The original one ensures that the next time you click on the pop-up box, it will still look like the original one
1. Click Save to record the data: When you click Save, all content is submitted to the server and the page displays the data. When you click Cancel, it returns directly without any operation, or refreshes back to the previous state.
2. Click Cancel or Save. Previous data will not be saved: it is not like uploading data in the background, which should be enough, but this does not seem to mean anything
I don’t know what framework you are using, some
jQuery框架是有类似dialog.clear()的方法的,如果只是用jQuery实现的话,可以将弹框的页面做成一个template,这个template中的页面就是最初什么都没有动态添加的页面,然后下次点击弹框再次render之前的templateThe simplest way is to wrap the entire form with a form, and then handle the cancellation as <input type="reset"/> it will return to the initial value when clicked.
Simple and crude, remove it
After looking at it, in fact, your requirement is not very complicated. I analyzed it and it should be the following logic:
1. Click the + button, jq will add a line of html and give it a class. As long as it is newly added, add a unified class , easy to delete
2. Store data when the text box of the newly added row loses focus
3. Click the save button, ajax submits the saved data
4. Click the cancel button, the saved data is clear, and the added row is removed
so, according to your problem, the best solution is to add a unified class to the newly added elements. When canceling, $('.cls').remove(); will be done. If you have stored data, it is recommended to clear the data as follows.