I recently started using antd-mobile. I found that if I use it directly, the components are very huge, which is seriously inconsistent with the examples given.
For example, I looked at the source code of tabbar, and the default height is 100px.
lib/tab-bar/style/index.less 127:
height: @tab-bar-height;//@tab-bar-height实际上是100pxSome others are also too big.
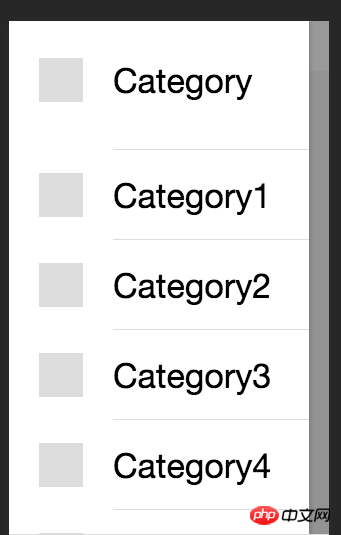
like:
In addition, I just copied and pasted the sample directly after configuring webpack and babelrc for npm related content.
Excuse me, what is the problem? Does anyone know?
antd has its own set of HD screen compatibility solutions, you need to set the viewport correctly.
See: "HD" solution settings for antd mobile 0.8 or above
Add
<meta name="viewport" >and set its attribute values correctly