I just used react to develop a project and encountered a problem. As follows:
There is a button in page A, which is routed to page B through <Link>; then there is a button in page B, and clicking the button also returns to page A through <Link>, and at the same time brings a value Go to page A.
I tried using this.props.params.id to put the value in the url. But there are some problems with this.
First of all, if there are several buttons on page A that lead to page B, and clicking a button on page B at the same time will return to the clicked button on page A, then page A will appear. When getting the value, everything is the same.
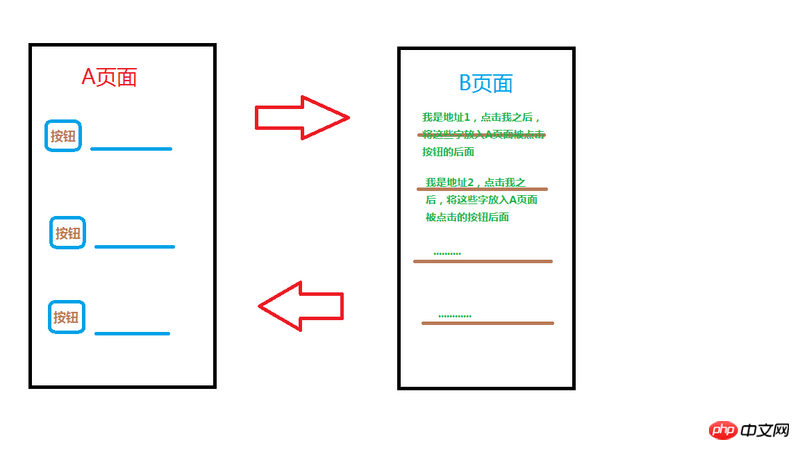
It’s a bit confusing, I’ll post some pictures! 
As shown in the picture above, it is actually address management. Page A is for selecting addresses, and page B stores various addresses because there are multiple orders in page A. Find the solution! ! ! ! I also looked at redux, but it was just a first look, and I felt like I didn’t know how to use redux to solve this problem
You may not fully understand data in React. There are two types of data commonly used in React:
state和props.where
state是组件的状态(数据),属于组件自己。propsis the data passed from the parent component to the child component. It can only be passed from parent to child, not in the reverse direction.Back to your question, can the so-called "B passes parameters to A" be abstracted into A having a state, and an operation of B can change it?
If AB is a parent-child relationship, then A can pass a function to B. The parameter of the function is the value that B wants to pass to A, and the function body is
this.setState().If AB is a brother, then this "parameter" can be used as the state of their parent element, and then the parent element passes the state value to A, and passes the function that modifies the state to B.
If AB has nothing to do with it, you can theoretically put state on the root element, but this will be very poor in logic, readability and maintainability. Redux is a method, which is actually equivalent to maintaining a root state tree. All components take values from it or modify its values, so no matter how far the relationship between components is, they can affect each other.
When you click on page A, pass the id of the button to page B. If you click the link on page B, return the id you just got together with the data that B wants to pass to A. Is this okay?