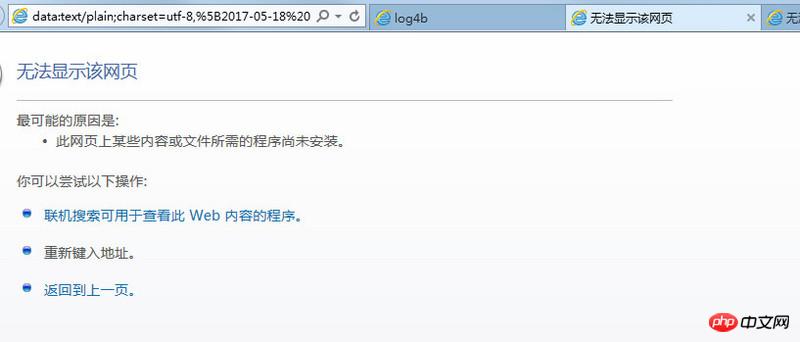
The following function can download a txt file in other browsers, but jumps to a blank page in ie11. The file is URL-encoded and placed in the address bar. No download is triggered. How can I trigger downloading files in IE11?
Full project address: https://github.com/wangduandu...
this.downloadLog = function() {
var file = "data:text/plain;charset=utf-8,";
var logFile = self.getLog();
var encoded = encodeURIComponent(logFile);
file += encoded;
var a = document.createElement('a');
a.href = file;
a.target = '_blank';
a.download = self.formatTimestamp()+ '-' + self.logFilename;
document.body.appendChild(a);
a.click();
a.remove();
};

After checking the information, you can use Microsoft’s exclusive msSaveBlob. This method supports ie10 and above.