I saw a video on the Internet and made a picture switch by modifying Lu Jin, and then I tried to write it myself. var arr=["./images/1.jpg","./images/2.jpg","./images/3.jpg","./images/4.jpg"];
two.onclick=function () {
number++ ;
img.src=arr[number];
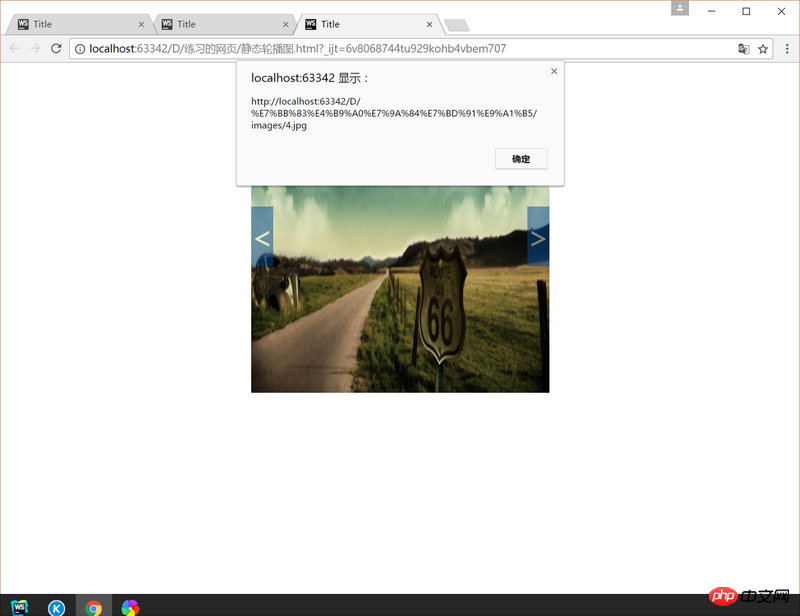
alert( img.src);
}But through the alert, I saw that Lu Jin is a long string of characters 
Is there any way to solve it?
Re-correct the code, <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ai{float:left;margin-left: 140px;}
.all{width:420px;position: relative;margin: 0 auto;}
.box{padding:10px;position: relative;width:400px; height:400px;overflow: hidden;}
.box img{width: 400px; height:400px;}
.all input{float: left;margin-left:10px;display: inline;}
.one{ text-decoration:none;font-size:40px;line-height: 80px;background-color: #004B97;color: whitesmoke;
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50);position: absolute;left: 10px;top:160px;}
.two{ text-decoration:none;font-size:40px;line-height: 80px;background-color: #004B97;color: whitesmoke;
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50);position: absolute;right: 10px;top:160px;}
</style>
<script>
window.onload=function () {
var box=document.getElementById("box");
var one=document.getElementById("one");
var two=document.getElementById("two");
var img=document.getElementById("img");
var number=0;
var arr=["./images/1.jpg","./images/2.jpg","./images/3.jpg","./images/4.jpg"];
**two.onclick=function () {
number++ ;
img.src=arr[number];
alert( img.src);**
}**
}**加粗文字**
</script></head>
<body>
<p class="all" id="all">
<p class="ai"><input type="button" value="Loop play"/>
<input type="button" value="Sequential play"/>
</p><p class="box" id="box">
<img id="img" src="./images/1.jpg">
<a class="one" id="one" href=""><</a>
<a class="two" id="two" href="">></a></p>
</p></body>
</html>
Lu Jin modified it, but it still didn’t work. The one in bold is the code for switching pictures. Please kindly correct me.
You can tell at a glance that it is a problem with Chinese escaping. Check carefully where Chinese characters are written in your path
That string of codes is
练习的网页, don’t ask me how I know itChinese. . . . Try to use English paths when writing projects in the future. Everything you said above is correct
I found the reason, just add href="javascript:" to the a tag