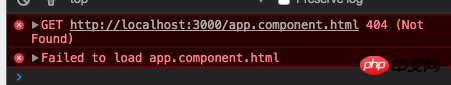
Angular version: 4.1.1. When trying to load an external template through templateUrl, an error occurs. Remember, this kind of error did not occur before. Is it a trap?
The error message is:

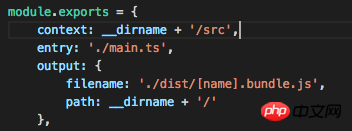
The path configured by webpack looks normal, and no error is reported when running the package.

In order to troubleshoot errors, Angular's code is as simple as possible:
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
bootstrap: [AppComponent]
})
export class AppModule {
}// app.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
}About the path of templateUrl, app.component.html, /app.component.html ./app.component.html src/ app/app.component.html /src/app/app.component.htmlI have tried several types, but they all report similar errors.
What kind of trap is this?
Fill in the project path:

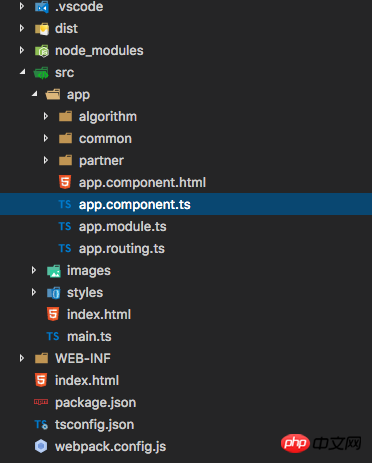
What does the file directory structure look like?
Where do you put this
app.component.html?-----Modification--------------------
Try using the code
It’s OK to write like this in my project