The interface uses ajax in jquery to make paging requests, and then jumps to other interfaces, but when you press the return key to return to the current interface, the data is gone. Is there a better solution to record the history?
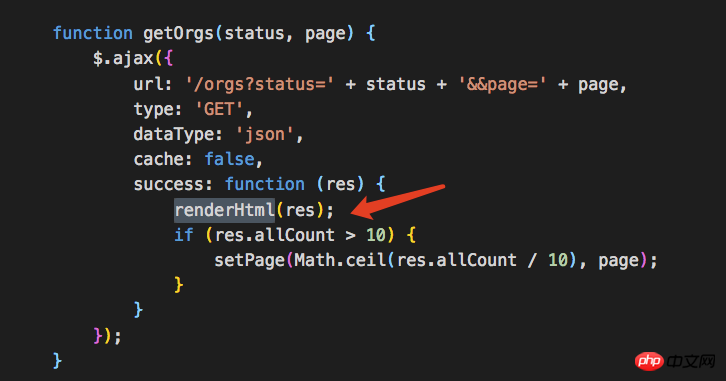
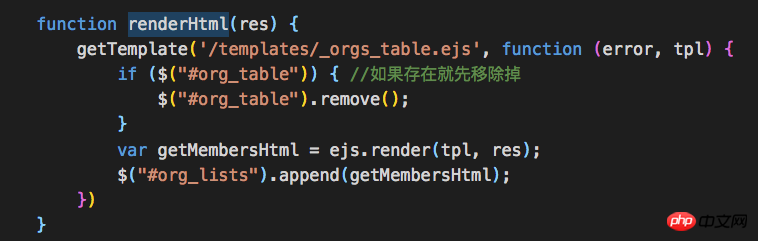
This is the request part

history.pushStateModify the address bar without refreshingIf you use jquery, you can search for pjax (pushState + ajax)
https://github.com/defunkt/jq...
I roughly understand what you mean, that is, when turning pages, you want to save the data on the previous page, and display the data on that page when you return. Well, you can use the local object method. When you retrieve the data, you save all the data into an object. Then when you press the return button, you directly push the object into the template function to display the data. But this must ensure that the url remains unchanged. If you want to refresh the page or save the previous data when the URL changes, you can use h5's local storage method to save the historical data. When you click to call, you can re-enter it in the push template function. Not sure if this is what you want? ? ?