

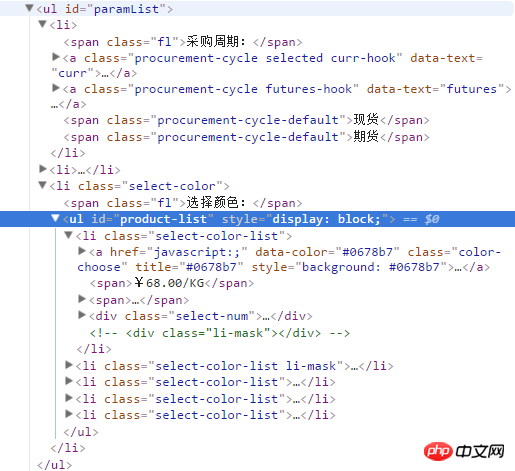
The html structure is as shown above
Please give me some ideas~~
Now there are several a with click events. The following is the same ul. How can I make the input data in the ul not affect each other when clicking on different categories and save it after switching? Number of options?
The poster adds corresponding click events based on the id of the procurement cycle and stage type. When clicked, you can individually determine which parent of the selected item is, and then assign the corresponding value
If it is a framework like angular vue react, just add a filter. If it is jq, just re-render the li in ul every time it is clicked
In html, add data-name='xxx' to the a tag, such as data-name='type' or data-name='zhouqi', and then judge in the click processing function (take jQuery as an example) $(this).data('name'), while setting such as $('#input_' + name).val()