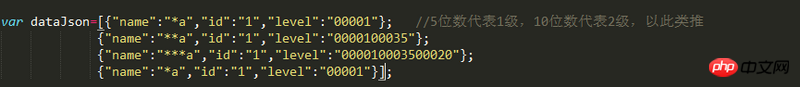
There is a piece of data with such a structure. There are many pieces. We need to judge the level according to the length of the level and generate the json data of the dmo tree result. How to implement it? ?

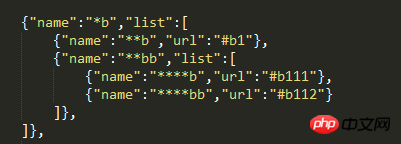
Probably produces the following structure, which is just one of the array objects. 
You can’t write code in this example, please share your thoughts.
Sort by level first
Create an object for the result
Maintain another array for each level of list
Then push
A question that needs to be considered is how to deal with it if the middle level does not exist
//The solution is as above, the code is not written by me