<Tabs defaultActiveKey="1" onChange={this.callback}>
<TabPane tab="基础编目" key="1"><BaseCatalog appData={this.baseIF}/></TabPane>
<TabPane tab="自定义编目" key="2"><CustomCatalog appData={this.customIF}/></TabPane>
</Tabs>

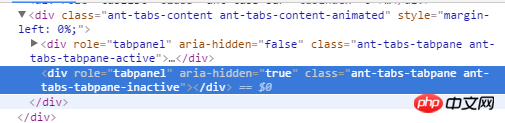
In this case, the BaseCatalog component is rendered, but the CustomCatalog does not come out. If you click the second tab manually, the CustomCatalog will come out, and it will be normal in the future. Is there any way to make it show both of these from the start?
I have solved it myself, thank you