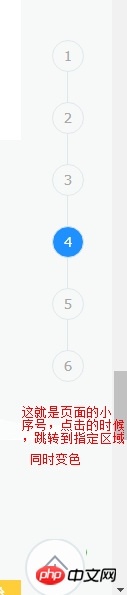
What I want to achieve is that when the scroll axis scrolls to the specified area, the small serial number changes to the specified color, and at the same time the page scrolls to the area corresponding to the small serial number. When the corresponding small serial number is clicked at the same time, it can also scroll to the specified area, and at the same time the small serial number changes to the specified color, the problem arises. When just scrolling, there is no problem, but when the corresponding serial number is clicked and jumps to the specified area, the click event and the scroll event occur at the same time. Because the click will jump to the specified position and the scroll event will be triggered at the same time, the color of the small serial number will be rendered multiple times
html:
<p class="submenu" id="submenu">
<p class="cirle one" scrollto="#one">1</p>
<p class="line" ></p>
<p class="cirle two" scrollto="#two">2</p>
<p class="line"></p>
<p class="cirle three" scrollto="#three">3</p>
<p class="line"></p>
<p class="cirle four" scrollto="#four">4</p>
<p class="line"></p>
<p class="cirle five" scrollto="#five">5</p>
<p class="line"></p>
<p class="cirle six" scrollto="#six">6</p>
</p>
js:
var circle=$(".cirle")
$(window).on('scroll',function(){
var st=$(this).scrollTop();$.each(circle,function(){
if(st>=$($(this).attr("scrollto")).offset().top){
$(this).addClass("active").siblings().removeClass("active");}
})
});
circle.click(function() {
$('body,html').animate({
scrollTop: $($(this).attr('scrollto')).offset().top
}, 500);
$(this).addClass("active").siblings().removeClass("active");
})
截图如下

The question I want to ask is: When the page stays at serial number 1, when I click on serial number 2, it will change the background color of serial number 1 before changing the background color of serial number 2, which creates a special visual effect. No, it is to render the previous serial number first, and then jump to the specified serial number. There is a bouncing process. The reason for this phenomenon is if(st>=$($(this).attr("scrollto")) .offset().top), because when you click on serial number 2, the condition of serial number 1 will definitely be met. When you click on 3, the scrolltop of the page will definitely meet the conditions of 1 and 2. How can we prevent this phenomenon? Not showing up?
Encapsulate the function to be triggered when a scroll event occurs. Bind this function at the beginning, unbind it when clicked, and re-bind this function to the scroll event in the callback function after the click movement is completed.
I didn’t read the question carefully, so I don’t know if it’s feasible to provide an idea. Adding a
flag参数判断。比如当检测到当前click事件正在执行,那么clickLock=true,此时在scroll事件中增加一个检测,如果clickLock==true的时候就return不执行scroll函数的逻辑。这样就能在执行click事件同时不执行scroll事件。scrollto the event can also execute it normally alone. Although the idea of repeatedly binding and unbinding an event can solve the problem, it is not very good in terms of performance.