Quoted text

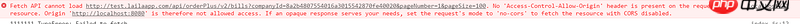
After using Fetch in react, cross-domain problems occurred. After reading the information on the Internet, some said to add --disable-web-security to the Google Chrome directory to let it Disable same origin or something. Failed!
Then someone said that http-proxy-middleware can be added but a configuration file is required. After reading a lot, I found that I don’t know how to configure it.
Can anyone send me a simple and easy-to-understand configuration? Thank you
var path = require('path')
var webpack = require('webpack')
var cssnext = require('postcss-cssnext')
module.exports = {
resolve: {
extensions: ['', '.js']},
entry: [
'intl',
'intl/locale-data/jsonp/zh-Hans-CN',
'babel-polyfill',
'./src/index'],
output: {
path: './dist',
publicPath: '/static/orderplus/',
filename: 'bundle.js'},
module: {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',
query: {
presets: ['es2015-loose', 'stage-0', 'react']
}
}, {
test: /\.(jpg|png)$/,
loader: 'file?name=img/[hash].[ext]!img?minimize',
}, {
test: /\.css$/,
loader: 'style?singleton!css?modules&importLoaders=1&localIdentName=[hash:base64:5]&-autoprefixer!postcss'
}]},
postcss: [cssnext({browsers: '> 1%, last 2 versions, iOS 8.1'})],
imagemin: {
jpegtran: {
progressive: true,
arithmetic: false
},
optipng: { optimizationLevel: 5 },
pngquant: {
floyd: 0.5,
speed: 2
},
svgo: {
plugins: [
{ removeTitle: true },
{ convertPathData: false }
]
}},
plugins: [
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.DedupePlugin(),
new webpack.optimize.UglifyJsPlugin({compress: {warnings: false}}),
new webpack.DefinePlugin({'process.env': {'NODE_ENV': JSON.stringify('production')}}),
new webpack.ProvidePlugin({fetch: 'imports?this=>global!exports?global.fetch!whatwg-fetch'})]
}
The best server-side CORS configuration
AJAX POST&Cross domain solution - CORS