
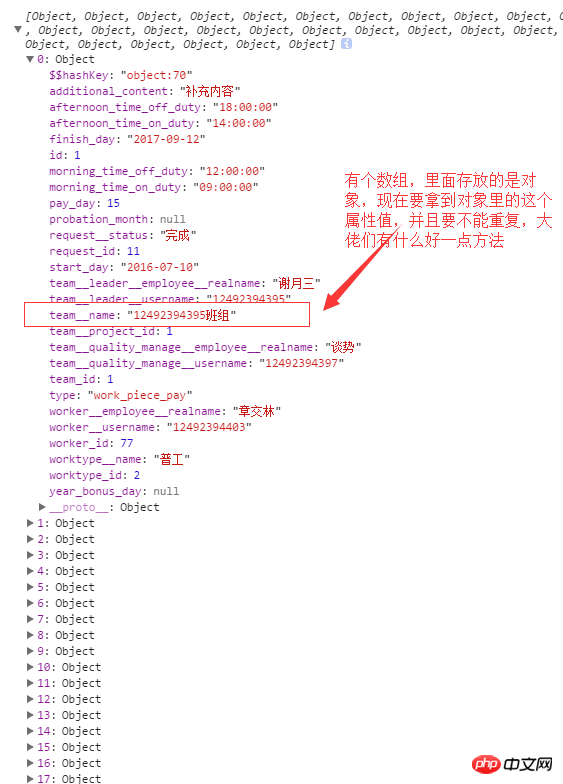
It is such an array. I want to take out the value of team_name in each object. After removing the duplicates, form [{"teamName": "value of team_name" ,flag: false},{},{},,,]This form (all flags are false), I thought of the solution (below), I would like to ask if there is any optimization, it is really ugly

I think the best way to remove duplicates is as follows:
I changed it to this method in the morning, but when I needed to use the teamList flag later, I found that I had dug a hole for myself, varing a piece of data every time, and then the generated teamList pointer changed, which was harmful. I spent more than two hours and console.log for half a day, and it became clear that it was an object. Finally, I asked the boss to solve the problem. I will record here that when using a third-party library, I wanted to know whether the value or reference was changed. (_.This is a reference to the underscore third-party library)
1. First loop and press all the results into an array, and then perform deduplication processing on this array. The disadvantage is that it is verbose.
2. When looping to get the attribute results, make a judgment to see if it is a duplicate, process it to get the final result, and complete it in one loop, fast.