For the vue-cli project, I don’t want to write the css directly in the style. I want to write it externally and import it. Should I put it in the assets or static folder?
And what files are placed in assets? 
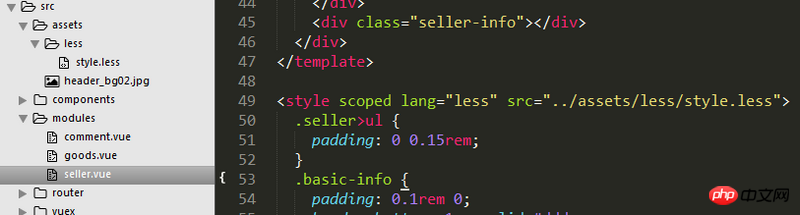
Is it okay to write it as shown in the picture? Will it have any impact after packaging?
Modern frameworks like VUE all pursue modularity. There is no problem in writing this way. There is no problem in writing separate css in each .vue. To introduce, use import instead of src
It is recommended to write it in assets instead of static. Static is more suitable for placing static content such as pictures, rather than css and js files coded by yourself
Create a style folder, write the styles in it, and then import it. As for where to write the folder, do whatever you think is convenient. It is recommended to be at the same level as the router