require The imported image is preloaded through new Image().src, but this method does not seem to be added to the cache. If the src of the image is suddenly changed, it will flash. To create a real img tag, dynamically Only by adding it to the body can it be requested and cached.
Is there any simpler method with better performance and less traffic?
Pictures that need to be preloaded
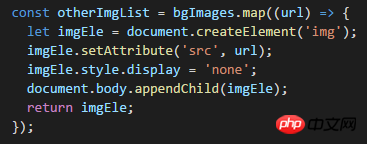
The way to create nodes can be cached
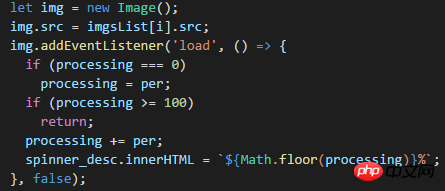
img object seems to be unable to be cached
1) If the same picture is not compressed, gzip and other operations are performed to reduce the size of the picture, there is no way to reduce the transmission traffic.
2) Images preloaded using the new Image method are cached by the browser (at least in Chrome/57.0.2987.133). So I want to ask you something
Next, you said that it seems that it cannot be cached. How did you confirm the result? (Maybe you confirmed it wrong).
Update
Such pictures are cached successfully. From your comment, I don't know whether the image has been cached, and the flashing of the image is not necessarily caused by the lack of caching.