The homepage was originally opened at http://localhost:8080 port, and everything was normal. After webpack, the homepage directly referenced bundle.js, and the pictures on the homepage were not found.
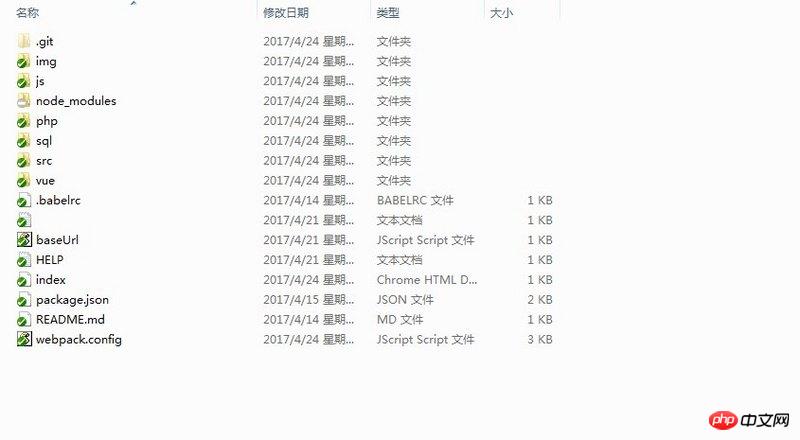
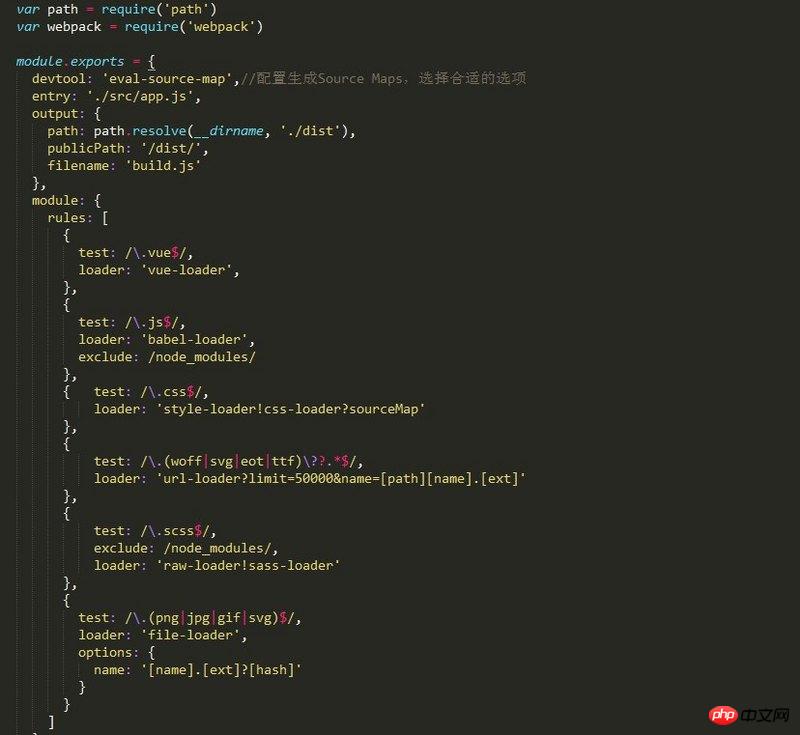
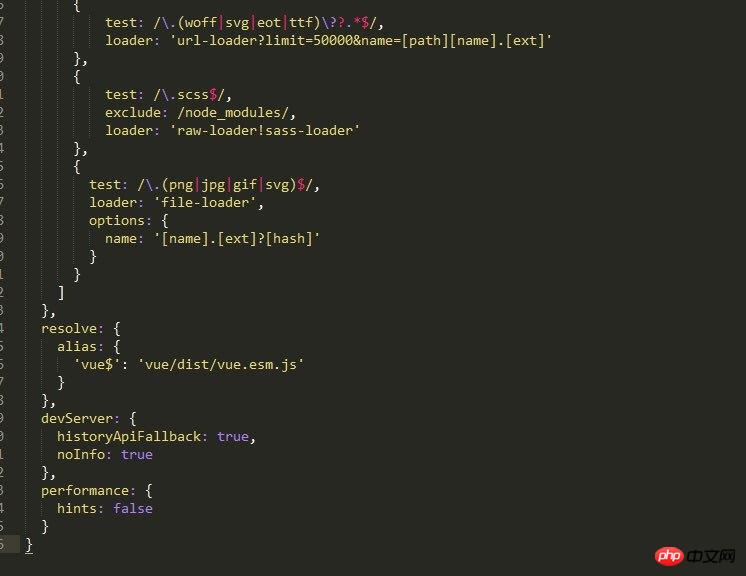
The project file structure and webpack configuration are as shown


Try it
publicPath:"/dist/"改成publicPath:""