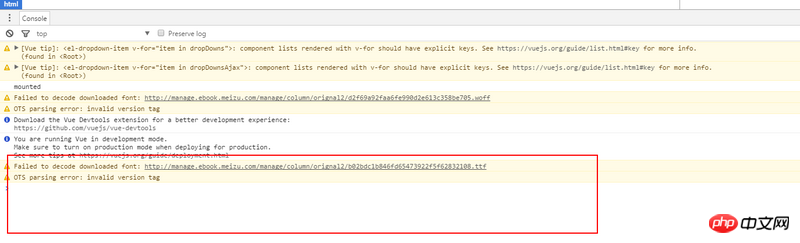
Failed to decode downloaded font: http://manage.ebook.meizu.com/manage/column/orignal2/b02bdc1b846fd65473922f5f62832108.ttf
index:1 OTS parsing error: invalid version tag


The loader used has been changed twice to no avail. They are:
{ test: /\.(woff|woff2?|eot|ttf|otf|svg)/, loader: "file-loader" },
and
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
Maybe the path is wrong