is a local json file. I was able to get the request with great difficulty, but I couldn’t bind the data. It took a day just to do this. /(ㄒoㄒ)/~~ Or where can I find more details about using axios with Vue? Can you share the document so I can take a look? I looked it up on the official website and found it. Baidu has been fragmented for a long time and it’s hard for novices to understand. . .
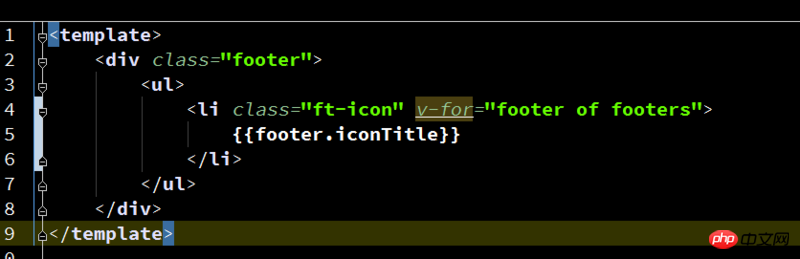
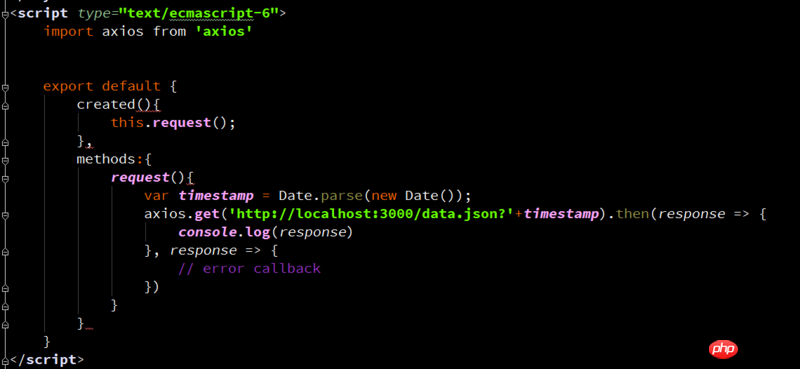
The picture is the HTML and script part
vue.runtime.esm.js?a427:554 [Vue warn]: Property or method "footers" is not defined on the instance but referenced during render. Make sure to declare reactive data properties in the data option.
(found in <Vfooter> at E:\vue\egghead-nuxt\components\footer\vfooter.vue)
This is an error message, saying that my footers are undefined. footers is one of the json data

Bind data
I updated it below and marked it in the picture. Take a look
You don’t have data binding like this.
footers are not defined and the obtained data is not bound
created may not be executed, it may require this.$nextTick