I just came into contact with vue, and I have a few questions about v-model, such as using v-model in sub-components, and finally passing the data through this.$emit('input', value) Returned to the parent component.
So are there any restrictions on two-way binding? For example, if you can operate on the key/value of the data in the parent component, can you operate on the corresponding value of an array in the parent component's data?
The other is whether it is possible to perform two-way binding operations on an array in the computed attribute? 
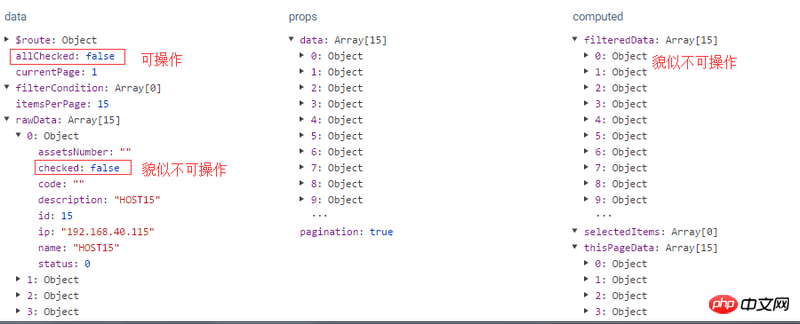
I tried it, and the operation result seems to be as shown in the picture above, so I would like to tell you how to operate it if possible?
<tr v-for="i in thisPageData">//thisPageData属于computed中的数组
<td>
<c-checkbox v-model="i.checked" @input="showInput"></c-checkbox>
</td>
<td>{{i.checked}}</td>
<td>{{ i.id }}</td>
<td>{{ i.code }}</td>
<td>{{ i.name }}</td>
<td>{{ i.ip }}</td>
<td>{{ i.description }}</td>
<td>{{ i.assetsNumber }}</td>
</tr>checkbox The component is a general checkbox button, which uniformly controls the style, and ultimately returns true and false
The data of child components and parent components flows in one direction. This is to prevent child components from tampering with the data of parent components and causing chaotic portals
Parent-child components do not allow calculated properties. You must implement set and get yourself
Subcomponents cannot modify the property values of parent components at will
And the driver of computed properties is based on the variable it depends on, and generally there is no two-way binding of calculated properties
If there are a lot of similar data interactions, how about using vuex?
The parent component (parent) can write methods to the input event of the child component to operate the array in the parent's data
Computed properties support set/get operations. Get is the default operation (return value). The parameters of set receive the value you give. In set, you can write a this.$emit('xxx', value) and pass it through the event. Go out, if xxx is 'input', then you can write more flexibly
https://cn.vuejs.org/v2/guide... calculation-setter