
The object passed in by the play method cannot obtain its properties 
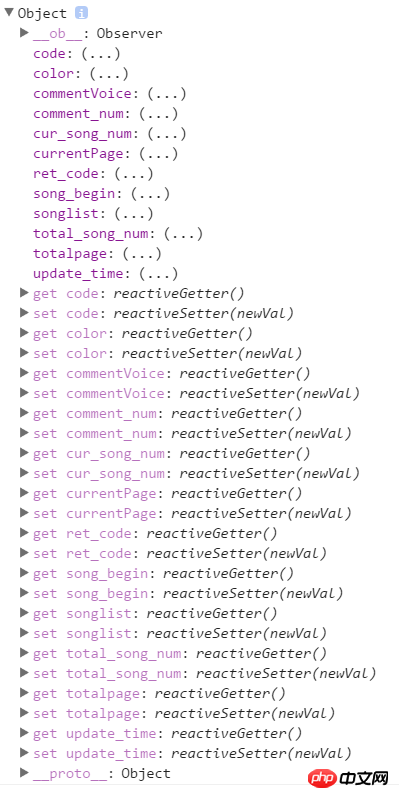
Can only print to this object and its value It cannot be printed or obtained. This object has an additional --ob-- attribute. After checking the information, it is said that the object is monitored by vue
. What is printed is In this way, printing its properties will be undefined
通过什么方法才可以拿到paly方法中参数的属性?
In order to achieve two-way binding, Vue packages all properties into getters and setters.
If you want to print directly, just print the properties directly.
Or you can directly click on the... behind the property name in devtools and the current value will be found. Note that what is displayed when clicking is the current value when clicking, not necessarily the value when printing. If timeliness is required, it is better to print the corresponding attributes directly
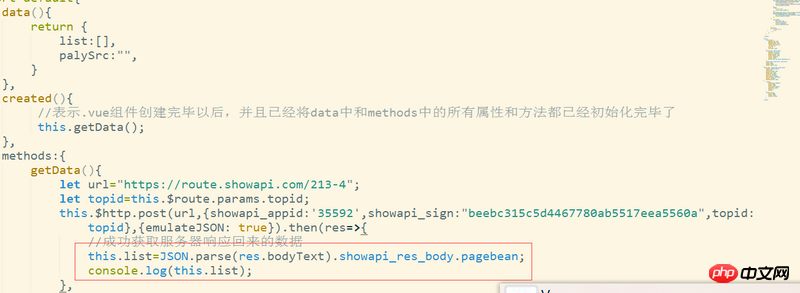
Or can the poster provide a specific definition of the play method?
In addition, I wrote a simple demo:
Click A, and the object of A and the name attribute of A are output in the console:
