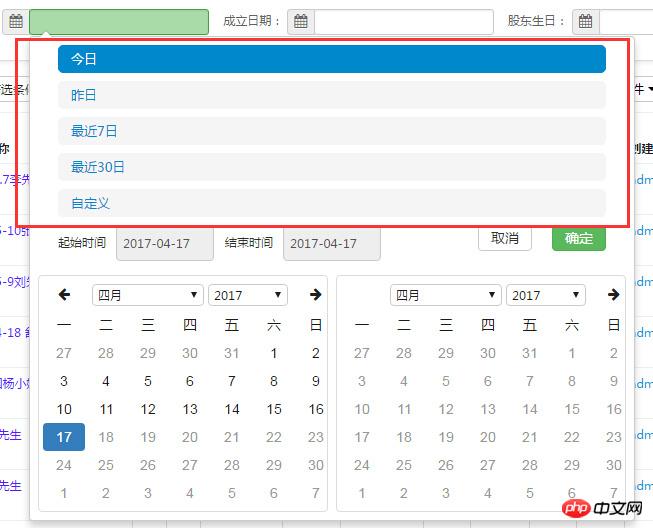
How does the daterangepicker calendar plug-in change the time period position? 
I want to put this shortcut time period on the left. Used 'open':'left'The parameter does not work
This is my calling code:
$('#cjsj').daterangepicker({
maxDate : moment(),
showDropdowns : true,
showWeekNumbers : false,
timePicker12Hour : false,
ranges : {
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract('days', 1).startOf('day'), moment().subtract('days', 1).endOf('day')],
'最近7日': [moment().subtract('days', 6), moment()],
'最近30日': [moment().subtract('days', 29), moment()]
},
locale : {
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}
}, function(start, end, label) {
console.log(start.toISOString(), end.toISOString(), label);
});
Thanks
Did you lose your s?