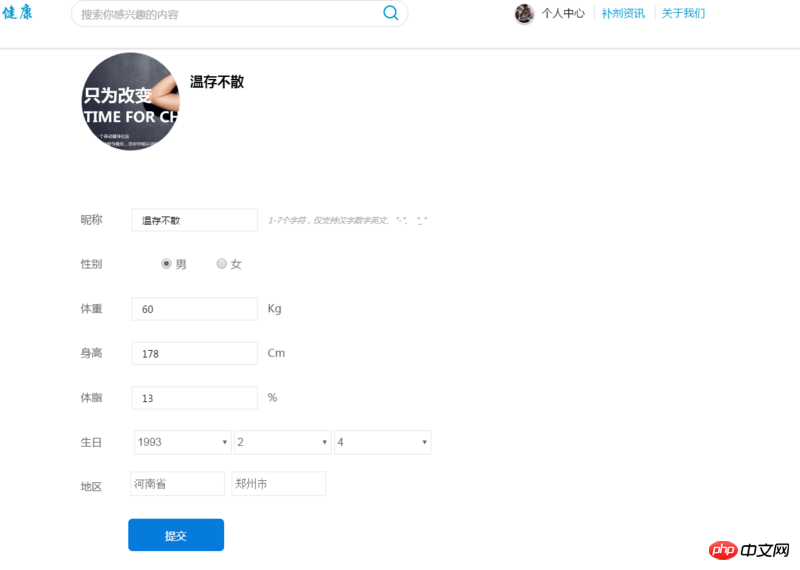
After I click submit on the settings page, I want the avatar above to change together. The header is an imported file. Can the effect of refreshing it at the same time be achieved? ? ?

Click submit below. The top avatar has changed, but the small one in the upper right corner has not changed

The header is introduced using


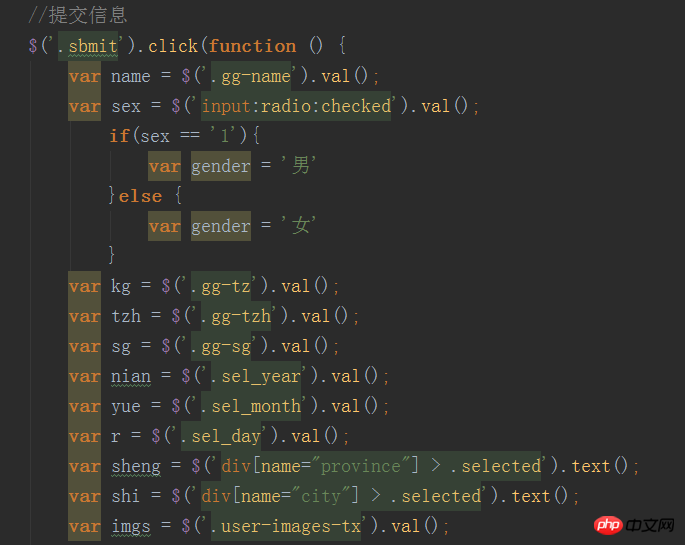
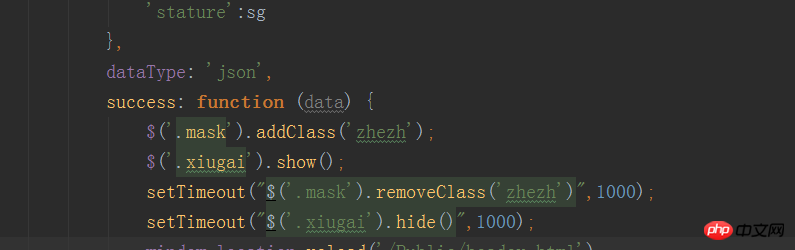
This is the ajax request after successful submission. What should I do?
The answer is yes:
Solution