
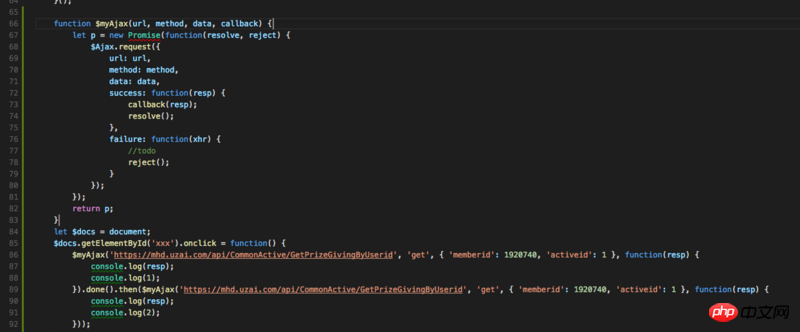
code show as below:
function $myAjax(url, method, data, callback) {
let p = new Promise(function(resolve, reject) {
$Ajax.request({
url: url,
method: method,
data: data,
success: function(resp) {
callback(resp);
resolve();
},
failure: function(xhr) {
//todo
reject();
}
});
});
return p;
}
let $docs = document;
$docs.getElementById('xxx').onclick = function() {
$myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(1);
}).then($myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(2);
}));
};`
That is to say, sometimes 2 will be printed first, and then 1 will be printed;
The order you want to execute is: 1, 2
Please give some guidance!
Um, you wrote this wrong. The correct way to write it is as follows
The way you write it means that the reject function is not called. After it is successfully triggered, what is the output of your resp?
You need to use an array to ensure the queue, and use reduce to ensure the superposition operation of the return value.
Then implement the promise yourself
It is recommended to use the ultimate solution async.
First of all, you need to understand that
Promisedoes not need to passcallback,Promiseis just to not passcallbackcallback.Let’s take a look at the syntax of
Promisefirst.It is recommended to read the tutorial written by Ruan Yifeng: Promise
The thens in all promises are scheduled to be executed immediately in order, and any of these thens cannot affect or delay other calls. That is to say, your second ajax will not wait until the first ajax request is executed. Solution
Please post your code instead of screenshots. This is a trick for asking questions. The pictures are not very clear.