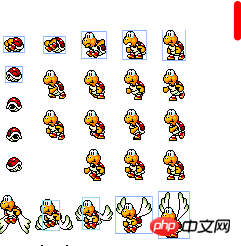
I have a sprite sheet, and each frame in it has a different size, as shown below: 
Now I want to add collision detection boxes for them, but there are many pictures, and the collision position is not limited to the picture border. In this case,
how to add detection boxes, do I need to add them as needed for each frame? How to get the position of the collision box after adding it? Is there any tool to achieve this? Thank you very much~
Basically one of the most difficult parts of game development is collision detection. How you choose collision detection must be decided according to the needs of your project. Generally, the Separating Axis Theorem (SAT) is used more for polygons, like yours If the requirements are not particularly high, just use normal rectangles of equal size for detection. If it must change, save a collision detection frame for each state for collision detection, for example:
Of course, I’m just giving you reference advice here. I’m not focusing on game development. I studied by myself for a period of time when I was interested. If there are any problems, please point them out. That’s it.