
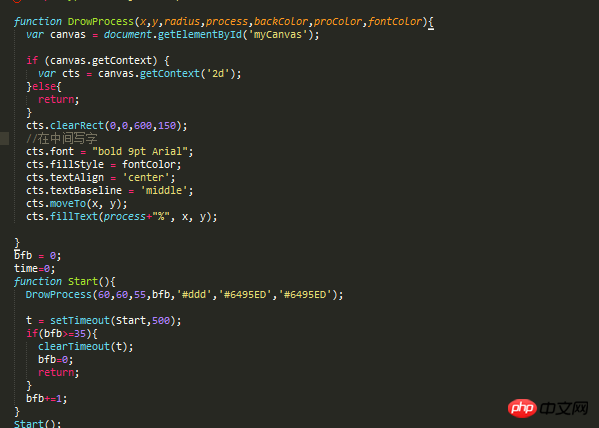
As shown in the figure, it is not compatible with some Android machines. The effect will be that when the number changes from 1 to 35, 1 is not deleted and overlaps with 35. , how should this problem be solved?
The demo address is as follows:
https://chengzhuotc.github.io...
Add cts.save() in front of moveTo;
Try adding cts.restore() after fillText;
You need to check whether the range of clearRect exceeds the size of the canvas. If it does, there will be some inexplicable bugs.
Because canvas drawing can overlap.
You can refer to this blog:
http://www.jianshu.com/p/2d51...
In this blog, clearRect() is used to clear the original rectangle before each drawing. You can do it similarly in Before each drawing of text, clear the original text.
But after I checked the canvas API, I found that there is no corresponding clear method for filltext(), or maybe I didn’t find it.
So I suggest you try it:
Draw an " " empty string before each drawing, that is,
add
cts.fillText(" beforects.fillText(process+"%",x,y)"+"%",x,y)Overwrite the previously written words and rewrite them.Hope it helps you~