javascript - Use nodejs to transfer database data to the front desk. There is data in the database and the connection is successful, but why is an empty array obtained?
ringa_lee2017-06-05 11:08:50
0
4
1244
1.api.js
2.db.js
3.vue
4.Database
turn out:
The result obtained is an empty array, but both the link and the database are correct. Why is this? ? ?
The crux of this problem, as @cheesekun said, is that mongoose will automatically change the collection name (first parameter) in the model to plural form.
Here I give my own experimental process and provide two solutions below.
I first created a simple project based on the meaning of the topic
Connect to mongodb through the visualization tool and insert a document under the test database list collection in advance
Problem found
Accessed directly through the browser and got the same empty array as the subject
Find the reason
Try to insert a document into the collection
Insert a piece of data
through code at the bottom of module/db.js
const list = new List({
name: '代码创建的数据',
age: 1
});
list.save(function (err, data) {
console.log(data);
});
Re-running and accessing through the browser returned the data inserted through the code
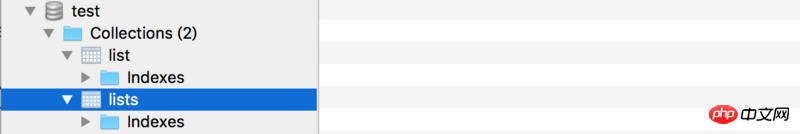
At this time, you can find through the visualization tool that there is an additional collection
lists
, and the data we inserted through the code is in it
Solution
If you do not specify the collection name explicitly, mongoose will automatically change the first parameter in model() to plural form as the collection name
Provide two solutions, both specify the collection name
The first type:
Pass the third parameter to mongoose.model() to specify the collection name
const List = mongoose.model('list', listSchema,'list');
The second type:
Pass the second configuration item to Schema to specify the collection name
const listSchema = new Schema({
name: String,
age: Number
},{
collection: 'list'
});
I bet 50 cents. mongooseWhen defining the model, s will be automatically added to the table name, but your login and list do not add s The database cannot be called This is a blog I wrote before, and it is mentioned at the bottom mongoose deep sea pit
The crux of this problem, as @cheesekun said, is that mongoose will automatically change the collection name (first parameter) in the model to plural form.
Here I give my own experimental process and provide two solutions below.
I first created a simple project based on the meaning of the topicapp.js
module/db.js
router/api.js
Connect to mongodb through the visualization tool and insert a document under the test database list collection in advance

Problem found
Accessed directly through the browser and got the same empty array as the subject
Find the reason
Try to insert a document into the collection
Insert a piece of datathrough code
at the bottom ofmodule/db.js Re-running and accessing through the browser returned the data inserted through the code
 At this time, you can find through the visualization tool that there is an additional collection
At this time, you can find through the visualization tool that there is an additional collection
lists, and the data we inserted through the code is in it
 Solution
Solution
If you do not specify the collection name explicitly, mongoose will automatically change the first parameter in model() to plural form as the collection nameProvide two solutions, both specify the collection name
The first type:
Pass the third parameter to mongoose.model() to specify the collection nameThe second type:
Pass the second configuration item to Schema to specify the collection nameI bet 50 cents.
mongooseWhen defining the model, s will be automatically added to the table name, but your login and list do not add sThe database cannot be called
This is a blog I wrote before, and it is mentioned at the bottom
mongoose deep sea pit
Add console.log(data) to res.send(data) and see if there is any result
First of all, directly check whether the xhr return value in the console has a value. If there is a value, it means that you obtained it incorrectly.
If not, it means you didn’t send the value at all, which means the problem occurs in the backend, and you can go back and check.