

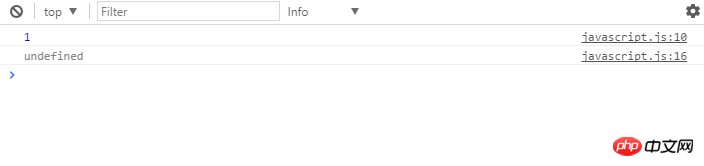
Because I just started learning about closures, I didn’t understand many things. How do you get undefined in the console as shown in the picture? I only executed the return function, why are there two execution results? Guys please explain in detail~
You can repeat the following two pieces of code.
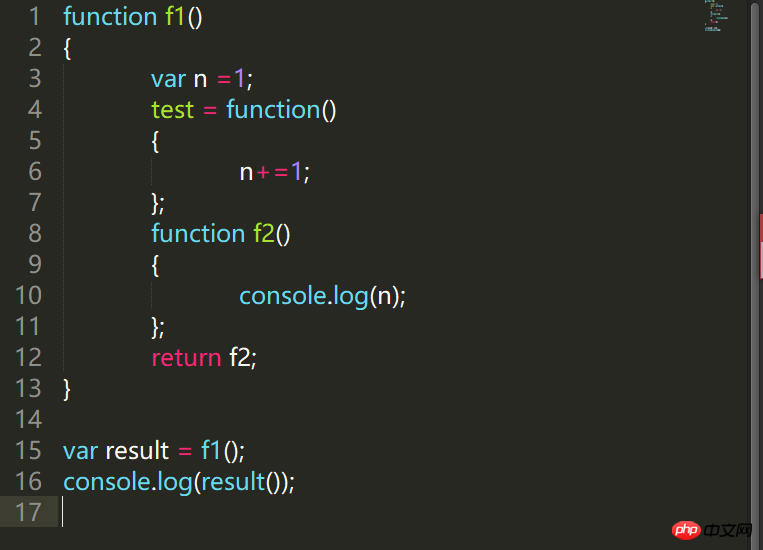
var result = f1();The variable points to the functionconsole.log(result())In fact, it can be converted tof1()()That is The function returned by
f1()isf2(), so thef2()function underf1()will be executed first, and thenf1(), so first
console.log(n )That is,1return f2when executing functionf1(), but since the function does not return a value, it prints outundefinedEssentially
Because your f2 does not return a value, so it is undefined
console.log(result())
First output 1, because result() calls f2()
Then output is undefined, because result() has no return value
http://www.liaoxuefeng.com/wi...
I suggest you read this
First result=f1(); At this time, result=f2;
Then console.log(result()); First execute result, which is f2, and print the value of n. Because you did not execute test, n is 1, so what is printed is 1 Then execute console.log(result()); because result() has no return value, it is undefined.
console.log(console.log()) must be undefined, big brother