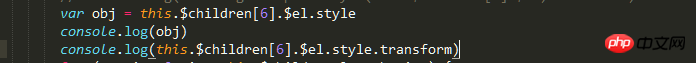
Code:

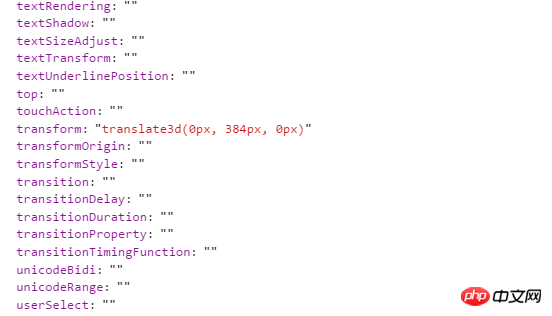
Output result:

Why is it normal to print out the transform attribute value in obj (as shown below)

The value of Console.log in the second line is 0px 0px 0px?
Already tried the answer from a friend
console.log(window.getComputedStyle(this.$children[6].$el)['transform'])But the printed value is matrix[1,0,0,1,0,0], which is not the answer I want.
el.style object should be used to set styles on specific elements. Use the getComputedStyle method to get the style attribute value.
For example: