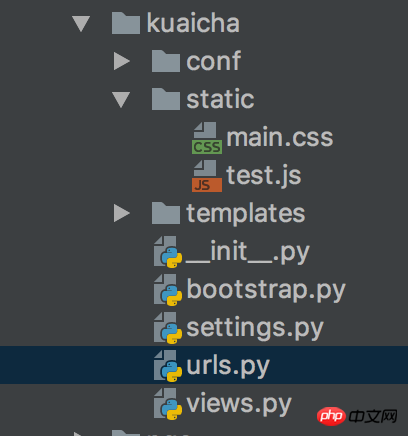
My django project cannot find css and other static files. I would like to ask everyone. I have debug=true now. I shouldn’t need to configure static_root. However, I still configured it, but still can’t find it. Please help. , the directory structure is as follows: 
The configuration in your settings is as follows:
BASE_DIR = os.path.dirname(os.path.dirname(__file__))
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, "static")
INSTALLED_APPS = (
'django.contrib.staticfiles',
'pyutil.django.cas',
)Then the url is like this
from django.conf.urls import url, include,patterns
from django.conf.urls.static import static
import views
import settings
urlpatterns = [
url(r'^query/$', views.query),
url(r'^tips/', views.tips),
url(r'^home/', views.home),
url(r'^result_and_appeal', views.result_and_appeal),
url(r'^login/$', 'pyutil.django.cas.views.login', name='login'),
url(r'^logout/$', 'pyutil.django.cas.views.logout', name='logout'),
]+static(settings.STATIC_URL,document_root=settings.STATIC_ROOT)It is written like this in html:
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="{% static "test.js" %}"></script>
<link rel="stylesheet" href="{% static "main.css" %}" type="text/css"/>
<title>xxx</title>
</head>Anyway, now there are all kinds of 404s. It’s going to collapse. Wuwu
What version of Django do you have? 1.8? 1.9? I see that you are using
{% load staticfiles %}instead of{% load static %}Also, does your 404 refer to web page 404 or static file 404?
If I understand correctly you should be missing this sentence in
setting.py:Please refer to Django documentation: Managing static files v1.8. Read the first paragraph to solve your problem.
In addition,
STATIC_ROOTrefers to the directory you last published to collect, such as/var/www/html/static.If you are using
./manage.py runserverto test, you can ignore this step.