
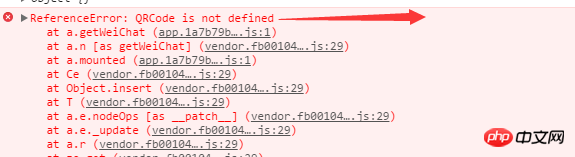
The page reports an error message, it seems like js library, import error

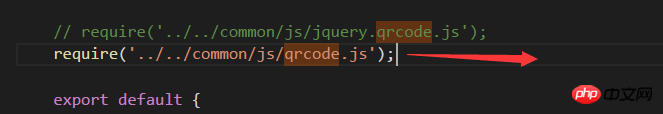
Introduction method in the project
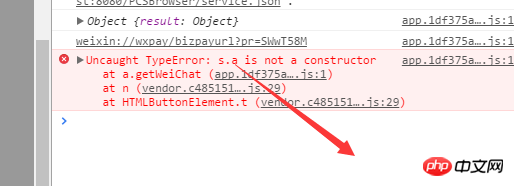
2. If you use this method to reference import QRCode from '../../common/js/qrcode.js' in the project, the above error will not be reported, but it will Another error is reported, as shown below: 
I call it like this in the project:
let qrcode = new QRCode(qrcodeNode, {
width: 180,
height: 180,
colorDark: "#000000",
colorLight: "#ffffff"
});I don’t know why, I’m stuck here~~~ If you know the answer, please let me know, thank you very much~
OK, the problem has been solved, install it directly
1. npm install qrcodejs2 --save
2. import QRCode from 'qrcodejs2'
and you can use it in the Vue project~~~
import QRCode from '../../common/js/qrcode.js'