Dear masters, I have defined a form here, but the
flask_Bootstrap call on the front end is a bit confusing. . Help
from flask_wtf import FlaskForm
from wtforms import StringField,SubmitField
from wtforms.validators import DataRequired
class track(FlaskForm):
test = StringField('测试',validators=[DataRequired(message='不能为空')])
commit = SubmitField('确认')
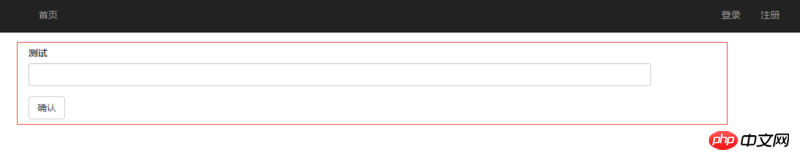
What is written above is a form, below we use flask_Bootstrap’s wtf.quick_form
on the front end{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}test{% endblock %}
{% block page_content %}
<p class="col-md-10" >
{{ wtf.quick_form(form) }}
</p>
{% endblock %}
But it is displayed like this on the front end

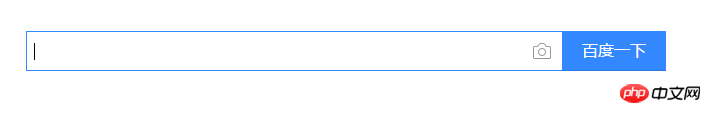
I know it is normal to display like this, but I am confused now and don’t know how to adjust it to the following. . . Place the confirmation button next to the form box. . And the size and height are the same as the form box. . Asking the gods for help. . . 
(1) Inline form:
All image description elements in the inline form are aligned to the left, and the labels are side by side. To create an inline form, you need to add class.form-inline to the form tag
(2) render_kw
can be modified Form element style, style is CSS
Reference:
http://blog.csdn.net/kevin_qq...
http://www.poluoluo.com/jzxy/...
No more pictures, the picture is actually floating in the middle. .