javascript - Isn't the third example here also an array? (from es6 written by Ruan Yifeng)
某草草2017-06-12 09:29:50
0
6
760
I know that document.querySelectorAll('p') gets a NodeList, but it has been deconstructed using... and then put into []. What it gets is an array, right? //Updated the title. . It seems that no one understands what I mean. .
NodeList objects are collections of nodes such as those returned by properties such as Node.childNodes and the document.querySelectorAll() method
What is returned is a NodeList object, not an array. It just has some methods and properties that an array has, so it is similar to an array
Update:
After you revised the question, I actually feel that your idea is right. Maybe Teacher Ruan’s writing here is inaccurate. If the code is like this, there will be no problem:
const set = new Set(document.querySelectorAll('p'))
You can leave him a message below and he will change it after seeing it.
... is the spread operator, used to spread arrays or array-like objects.
Expand each item into a new array, so the return value here is the array object of all p.
document.querySelectorAll returns an array-like object. Array-like objects are not instances of array types, so you cannot use array methods on them, such as splice, map, etc. These methods can be used after converting a real array.
The NodeList object is very similar to an array in some aspects, and it seems that the methods inherited from Array.prototype can be used directly. However, NodeList does not have these array-like methods.
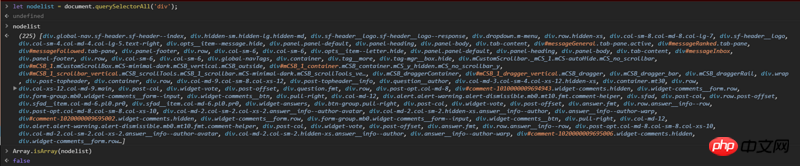
Look at mdn, Nodelist
========== Well, yes, it’s an array. So what does the questioner want to ask?
What is returned is a NodeList object, not an array. It just has some methods and properties that an array has, so it is similar to an array
Update:
After you revised the question, I actually feel that your idea is right. Maybe Teacher Ruan’s writing here is inaccurate. If the code is like this, there will be no problem:
You can leave him a message below and he will change it after seeing it.
...is thespreadoperator, used to spread arrays or array-like objects.Expand each item into a new array, so the return value here is the array object of all p.
document.querySelectorAllreturns an array-like object. Array-like objects are not instances of array types, so you cannot use array methods on them, such assplice,map, etc. These methods can be used after converting a real array.Yes, the result of document.querySelectorAll() is in the form of an array. The id returned is also an array. You can print it and see it yourself
querySelectAll returns a NodeList, not an array, but an array-like array.
He is generating a new array from the node and returning it. It is an array. I guess he is talking about an array-like structure like nodelist.
Not an array.

This thing is called
nodelistLook at mdn, Nodelist
==========
Well, yes, it’s an array. So what does the questioner want to ask?